| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- halfmodalview
- 알럿
- xcode
- pagecontrol
- toastpopup
- 이미지넘기기
- Toast
- GIT
- 안드로이드스튜디오
- Swift
- 하프모달
- 안드로이드
- AOS
- 이미지control
- 토스트팝업
- 페이지컨트롤
- androidstudio
- 스크롤뷰
- pod설치오류
- 스크롤
- github
- scroll
- Android
- modalview
- scrollview
- 하프모달뷰
- IOS
- 토스트
- halfmodal
- 모달뷰
- Today
- Total
목록IOS (5)
또뇽에몽
 [IOS/Swift] Xcode 토스트 팝업(Toast Popup) 구현하기
[IOS/Swift] Xcode 토스트 팝업(Toast Popup) 구현하기
안녕하세요. 오늘은 안드로이드에는 있지만 스위프트에서는 라이브러리를 설치해야 사용할 수 있는 토스트팝업을 라이브러리 없이 라벨로 구현하는 방법에 대해 알아보겠습니다. 1. 버튼 구현 2. 라벨 구현 버튼을 눌렀을 때 #selector에 들어갈 라벨 구현 -> Build(실행)
 [IOS/Swift] Xcode 하프모달뷰(Half Modal View) 구현하기
[IOS/Swift] Xcode 하프모달뷰(Half Modal View) 구현하기
안녕하세요. 오랜만에 블로그를 쓰게 되었는데 오늘은 인스타 댓글창처럼 하프모달뷰를 구현하는 방법에 대해 알아보겠습니다. 1. 버튼 구현 2. 하프 모달 ViewController 구현 버튼을 눌렀을 때 #selector에 들어갈 ViewController 구현 -> Build(실행)
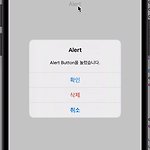
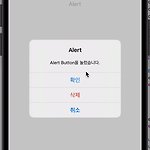
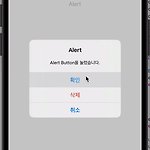
 [IOS/Swift] Xcode Button으로 Alert, ActionSheet, Menu 구현하기
[IOS/Swift] Xcode Button으로 Alert, ActionSheet, Menu 구현하기
안녕하세요. 오늘은 Button으로 동작되는 것이 많지만 그 중에서 Button을 눌렀을 때 Alert, ActionSheet, Menu를 구현하는 방법에 대해서 알아보겠습니다. ► 공통 ▸ Alert 구현 ◂ AlertButton에 Sent Events 연결 -> UIAlertController에 PreferredStyle을 .alert 설정 ▸ ActionSheet 구현 ◂ ActionSheetButton에 Sent Events 연결 -> UIAlertController에 PreferredStyle을 .actionSheet 설정 ▸ Menu 구현 ◂ MenuButton에 Outlet 연결 UIAction array 정의 -> UIMenu children에 UIAction array 설정 -> show..
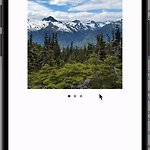
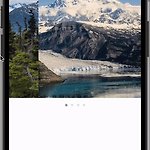
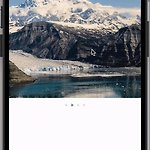
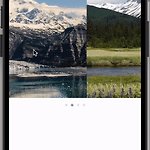
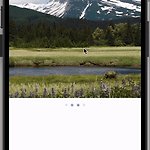
 [IOS/Swift] Xcode 이미지 PageControl 적용하기
[IOS/Swift] Xcode 이미지 PageControl 적용하기
안녕하세요. 오늘은 이미지에 PageControl를 선택했을 때 이미지가 넘어가는 방법에 대해 알아보겠습니다. 1. ImageView, PageControl 배치 및 Outlet 연결 ImageView, PageControl Outlet 연결 -> images array 정의 2. UIViewController 함수 정의 PageControl Action 연결 ImageView에 images 설정 및 PageControl 페이지 갯수 설정 -> 현재 Page를 파라미터로 받은 currentPage를 설정 3. ScrollView delegate 속성 정의 ScrollView 사이즈 설정 및 setPageControlSelectedPage Index값 설정 viewDidLoad()에 함수 호출 -> Bui..
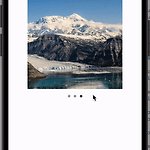
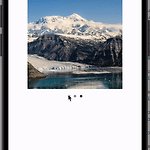
 [IOS/Swift] Xcode 이미지 PageControl 적용하기(Scroll)
[IOS/Swift] Xcode 이미지 PageControl 적용하기(Scroll)
안녕하세요. 오늘은 ScrollView와 PageControl을 이용하여 이미지를 슬라이드하여 페이지를 넘기는 방법에 대해 알아보겠습니다. 1. ScrollView, PageControl 배치 및 Outlet 연결 ScrollView, PageControl Outlet 연결 -> Image name 정의 2. UIViewController 함수 정의 ImageView에 images 설정 및 PageControl 페이지 갯수 설정 3. ScrollView delegate 속성 정의 ScrollView 사이즈 설정 및 setPageControlSelectedPage Index값 설정 viewDidLoad()에 함수 호출 -> Build(실행) 이미지 PageControl 적용하기 ↓↓↓
