| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- AOS
- scrollview
- 이미지넘기기
- github
- 알럿
- Toast
- 안드로이드
- 토스트
- Swift
- Android
- 이미지control
- xcode
- 하프모달
- GIT
- modalview
- 페이지컨트롤
- halfmodalview
- 모달뷰
- pagecontrol
- pod설치오류
- scroll
- androidstudio
- IOS
- 스크롤뷰
- 스크롤
- 안드로이드스튜디오
- 토스트팝업
- 하프모달뷰
- halfmodal
- toastpopup
Archives
- Today
- Total
또뇽에몽
[IOS/Swift] Xcode 하프모달뷰(Half Modal View) 구현하기 본문
반응형
안녕하세요. 오랜만에 블로그를 쓰게 되었는데
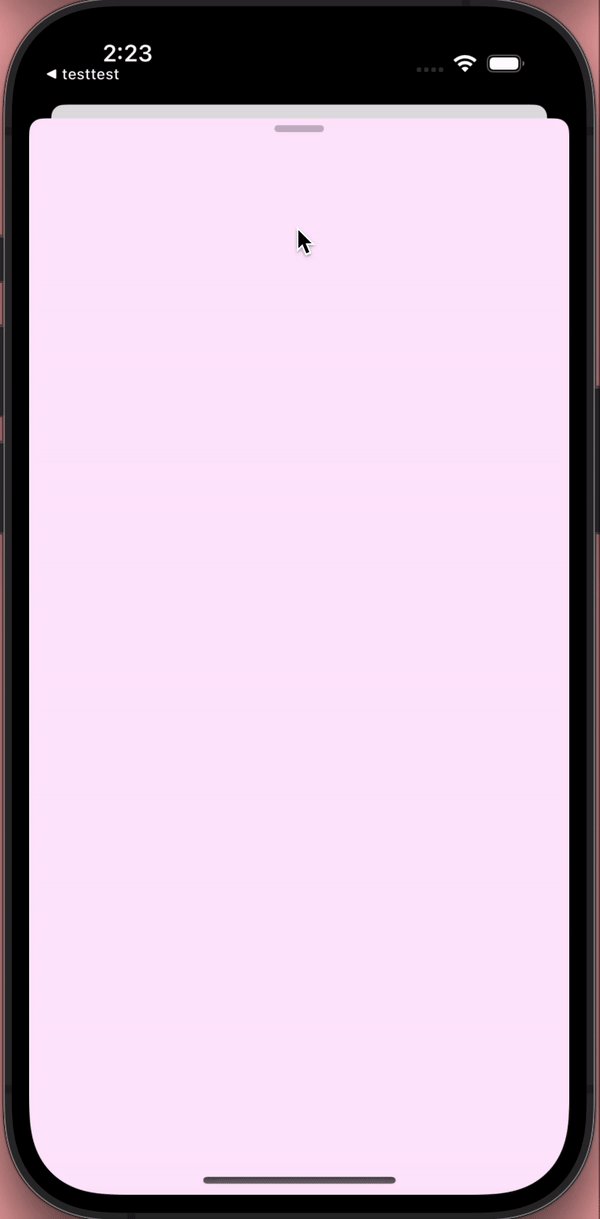
오늘은 인스타 댓글창처럼 하프모달뷰를 구현하는 방법에 대해 알아보겠습니다.
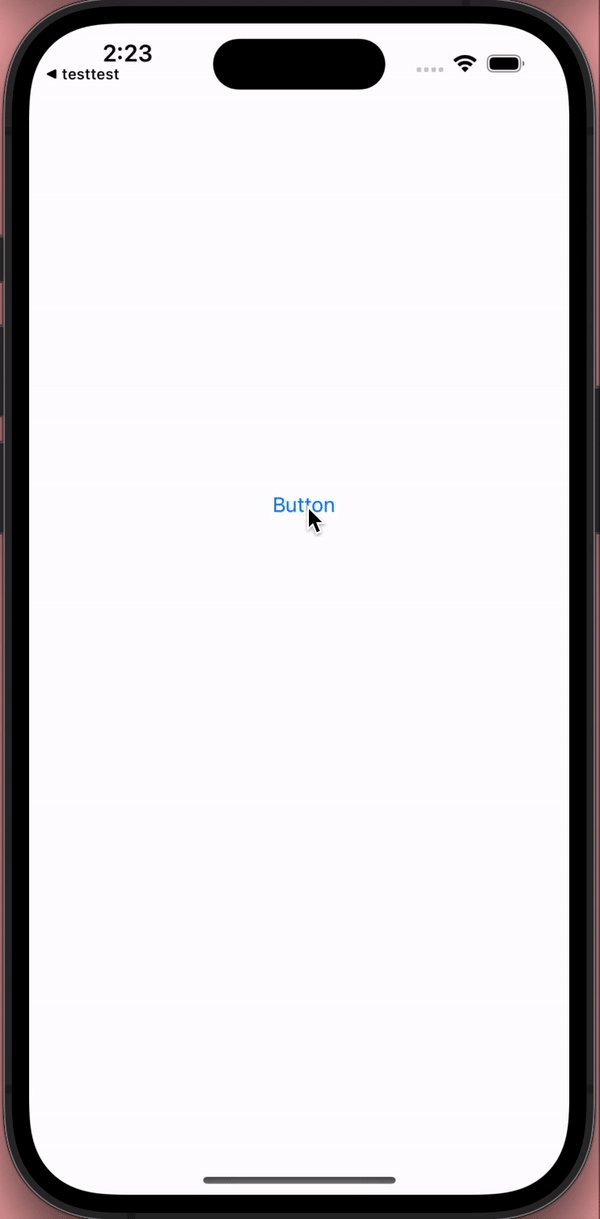
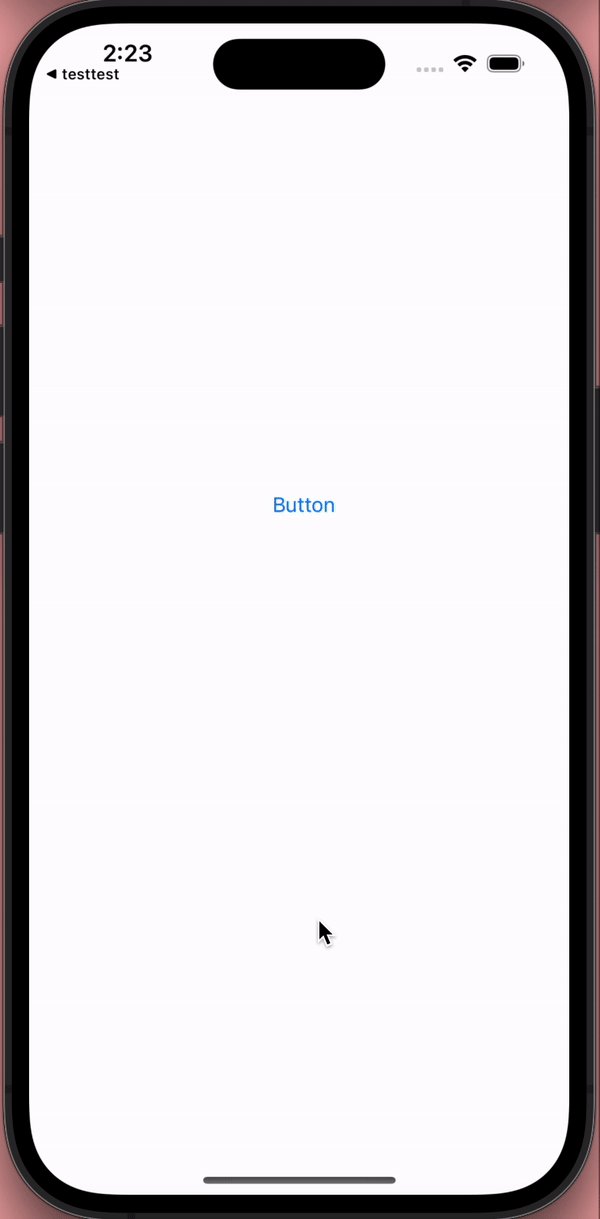
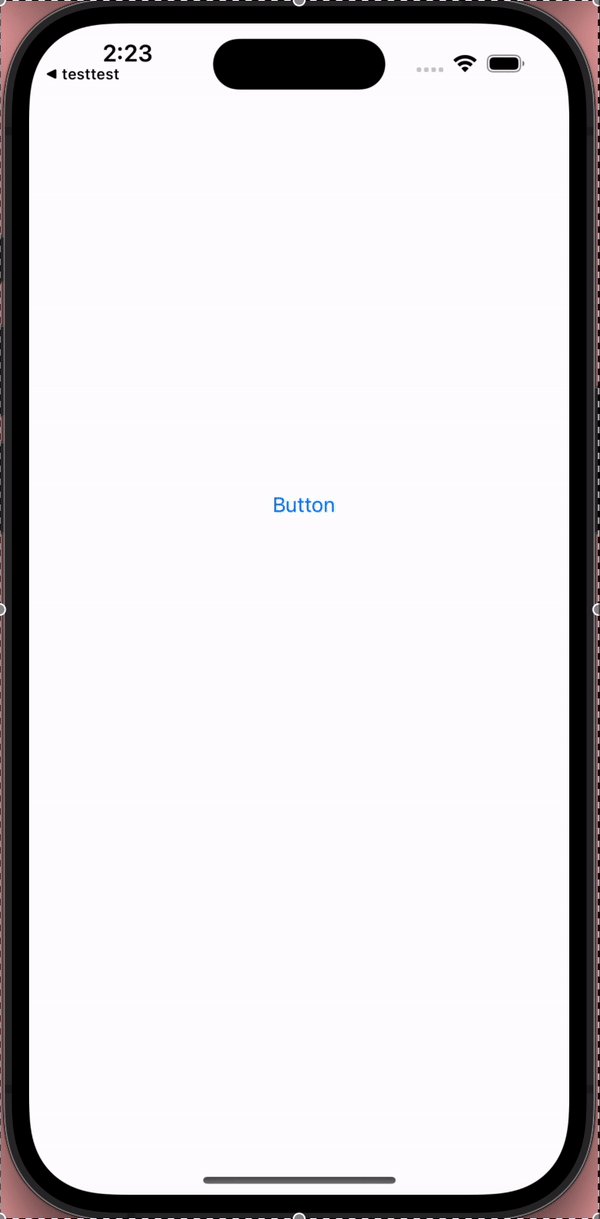
1. 버튼 구현
2. 하프 모달 ViewController 구현
버튼을 눌렀을 때 #selector에 들어갈 ViewController 구현 -> Build(실행)

반응형
'IOS' 카테고리의 다른 글
| [IOS/Swift] Xcode 토스트 팝업(Toast Popup) 구현하기 (0) | 2023.03.27 |
|---|---|
| [IOS/Swift] Xcode Button으로 Alert, ActionSheet, Menu 구현하기 (2) | 2023.01.29 |
| [IOS/Swift] Xcode 이미지 PageControl 적용하기 (0) | 2023.01.28 |
| [IOS/Swift] Xcode 이미지 PageControl 적용하기(Scroll) (0) | 2023.01.27 |
| [IOS/Swift] Xcode 상단고정 ScrollView(스크롤뷰) 적용하기 (1) | 2023.01.26 |
Comments




