| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Android
- pod설치오류
- xcode
- 알럿
- 이미지control
- 모달뷰
- 스크롤
- 스크롤뷰
- IOS
- 토스트팝업
- 안드로이드스튜디오
- AOS
- pagecontrol
- 안드로이드
- 토스트
- Swift
- GIT
- halfmodalview
- 이미지넘기기
- 하프모달뷰
- toastpopup
- halfmodal
- scroll
- androidstudio
- github
- scrollview
- modalview
- 페이지컨트롤
- Toast
- 하프모달
Archives
- Today
- Total
또뇽에몽
[IOS/Swift] Xcode 이미지 PageControl 적용하기 본문
반응형
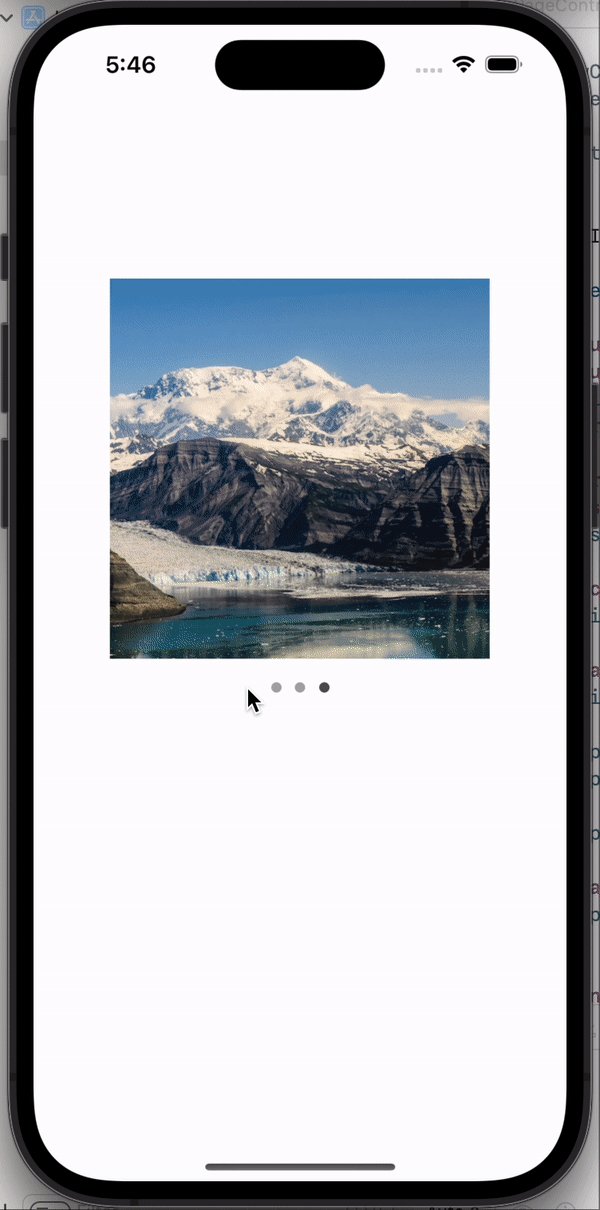
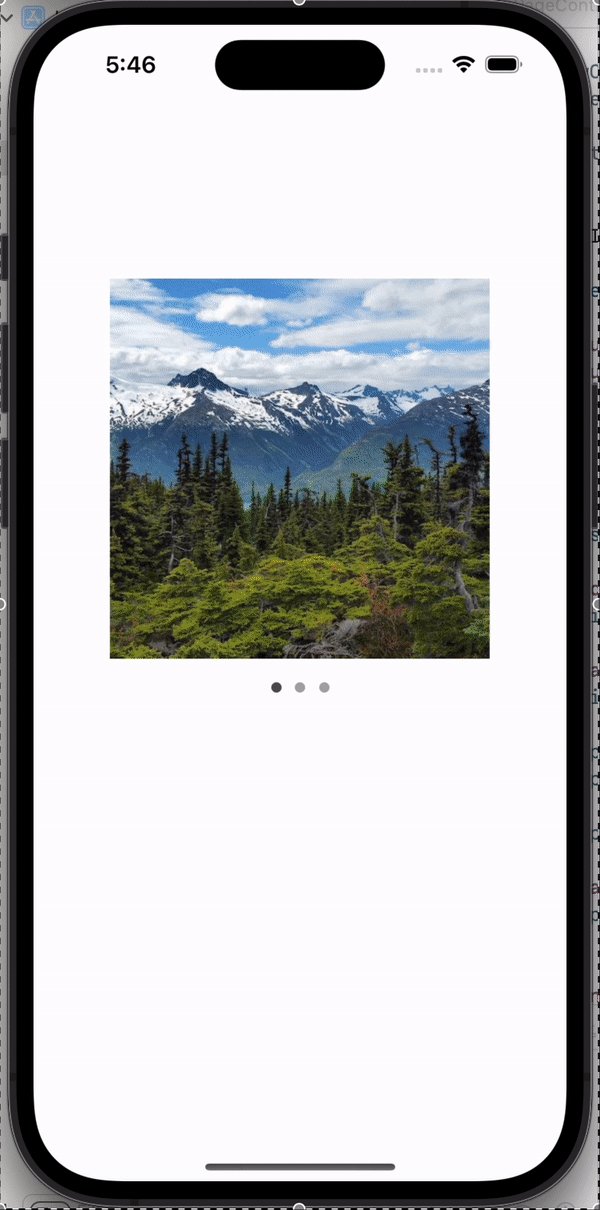
안녕하세요. 오늘은 이미지에 PageControl를 선택했을 때 이미지가 넘어가는 방법에 대해 알아보겠습니다.
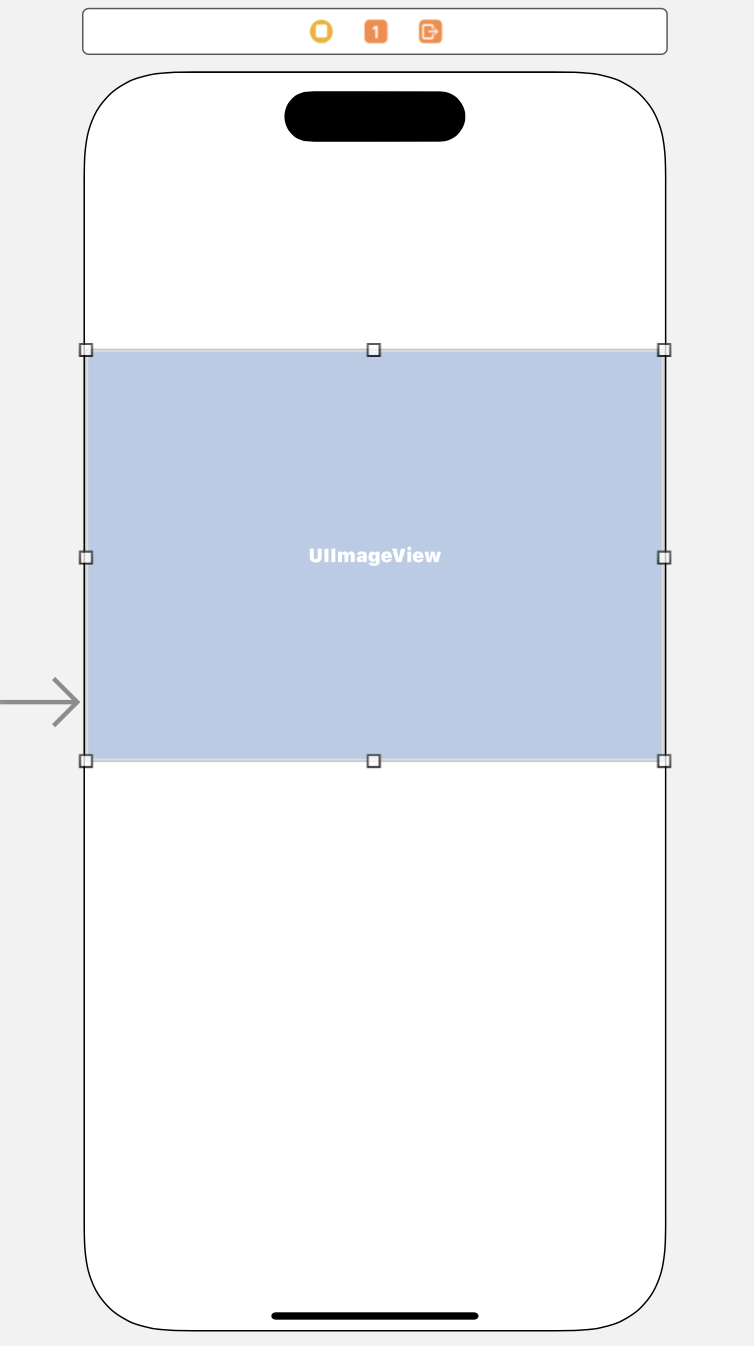
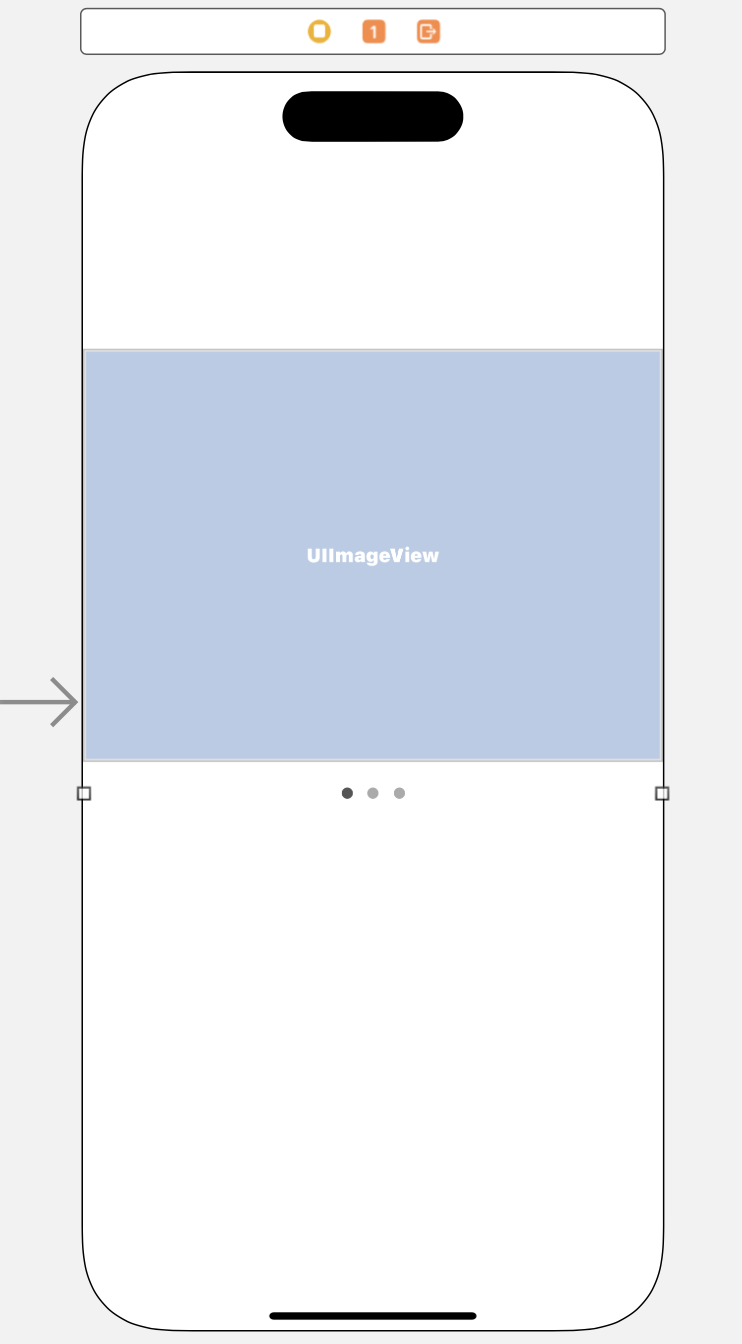
1. ImageView, PageControl 배치 및 Outlet 연결


ImageView, PageControl Outlet 연결 -> images array 정의
2. UIViewController 함수 정의
PageControl Action 연결
ImageView에 images 설정 및 PageControl 페이지 갯수 설정 -> 현재 Page를 파라미터로 받은 currentPage를 설정
3. ScrollView delegate 속성 정의
ScrollView 사이즈 설정 및 setPageControlSelectedPage Index값 설정
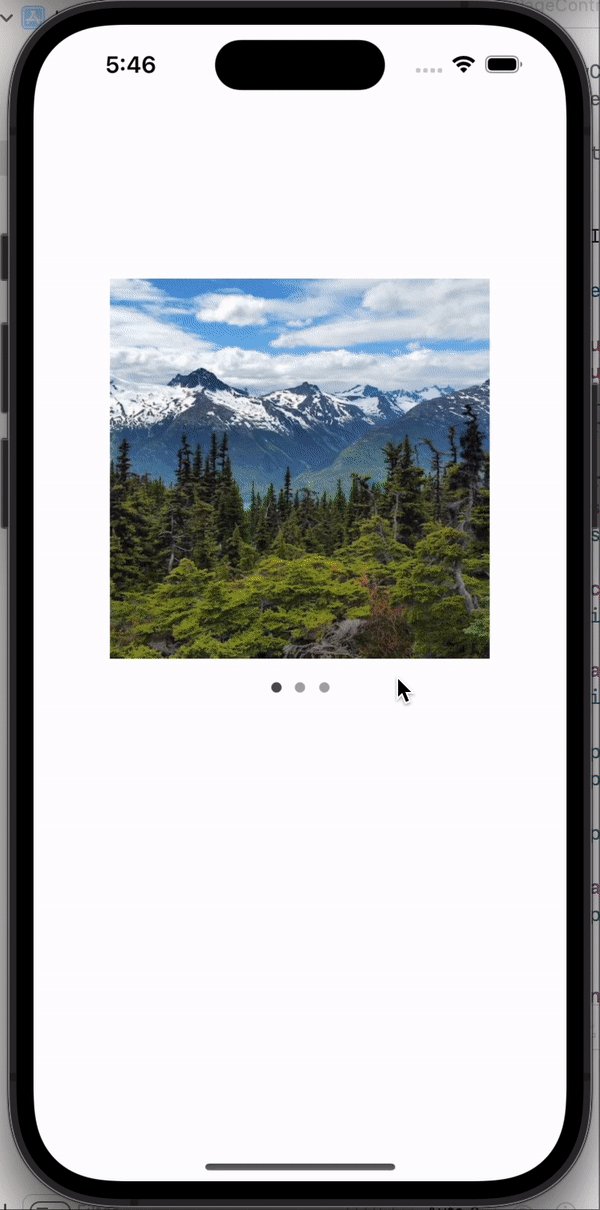
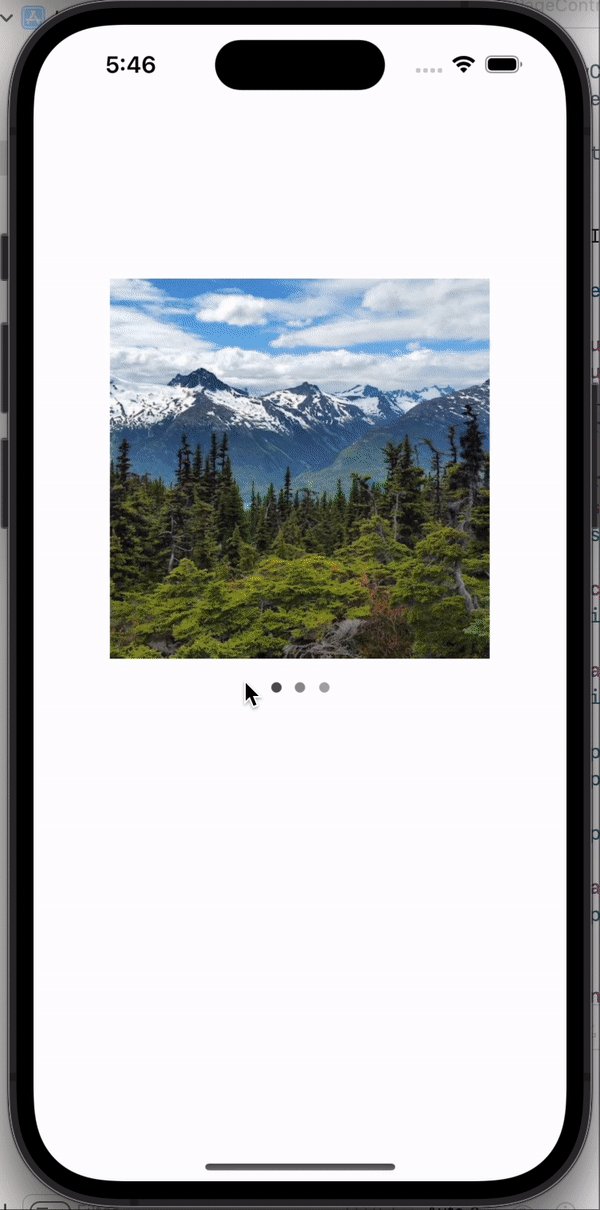
viewDidLoad()에 함수 호출 -> Build(실행)

이미지 PageControl 적용하기(Scroll) ↓ ↓ ↓
[IOS/Swift] Xcode 이미지(ScrollView) PageControl 적용하기
안녕하세요. 오늘은 ScrollView와 PageControl을 이용하여 이미지를 슬라이드하여 페이지를 넘기는 방법에 대해 알아보겠습니다. 1. ScrollView, PageControl 배치 및 Outlet 연결 ScrollView, PageControl Outlet 연결 ->
lsunyoung.tistory.com
반응형
'IOS' 카테고리의 다른 글
| [IOS/Swift] Xcode 하프모달뷰(Half Modal View) 구현하기 (0) | 2023.03.25 |
|---|---|
| [IOS/Swift] Xcode Button으로 Alert, ActionSheet, Menu 구현하기 (2) | 2023.01.29 |
| [IOS/Swift] Xcode 이미지 PageControl 적용하기(Scroll) (0) | 2023.01.27 |
| [IOS/Swift] Xcode 상단고정 ScrollView(스크롤뷰) 적용하기 (1) | 2023.01.26 |
| [IOS/Swift] Xcode ScrollView(스크롤뷰) 적용하기(Storyboard) (9) | 2023.01.25 |
Comments




