| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 토스트
- scrollview
- halfmodal
- 모달뷰
- toastpopup
- pod설치오류
- IOS
- 하프모달
- 페이지컨트롤
- Swift
- pagecontrol
- 이미지control
- GIT
- AOS
- androidstudio
- 하프모달뷰
- Toast
- scroll
- 안드로이드
- github
- Android
- halfmodalview
- 알럿
- xcode
- modalview
- 이미지넘기기
- 안드로이드스튜디오
- 스크롤뷰
- 스크롤
- 토스트팝업
Archives
- Today
- Total
또뇽에몽
[IOS/Swift] Xcode 이미지 PageControl 적용하기(Scroll) 본문
반응형
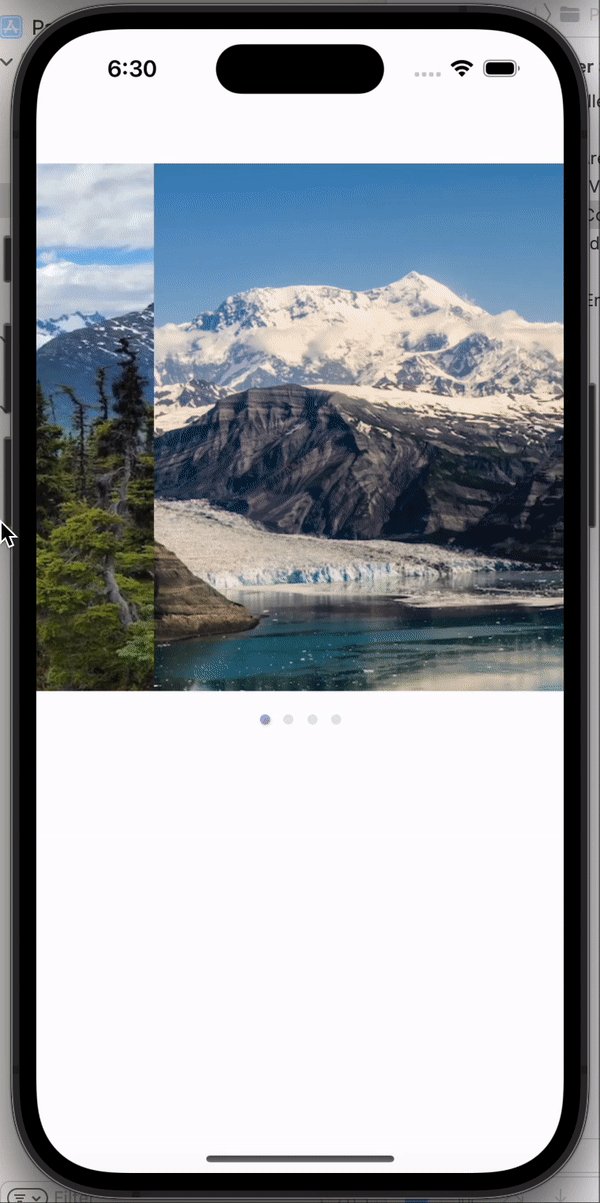
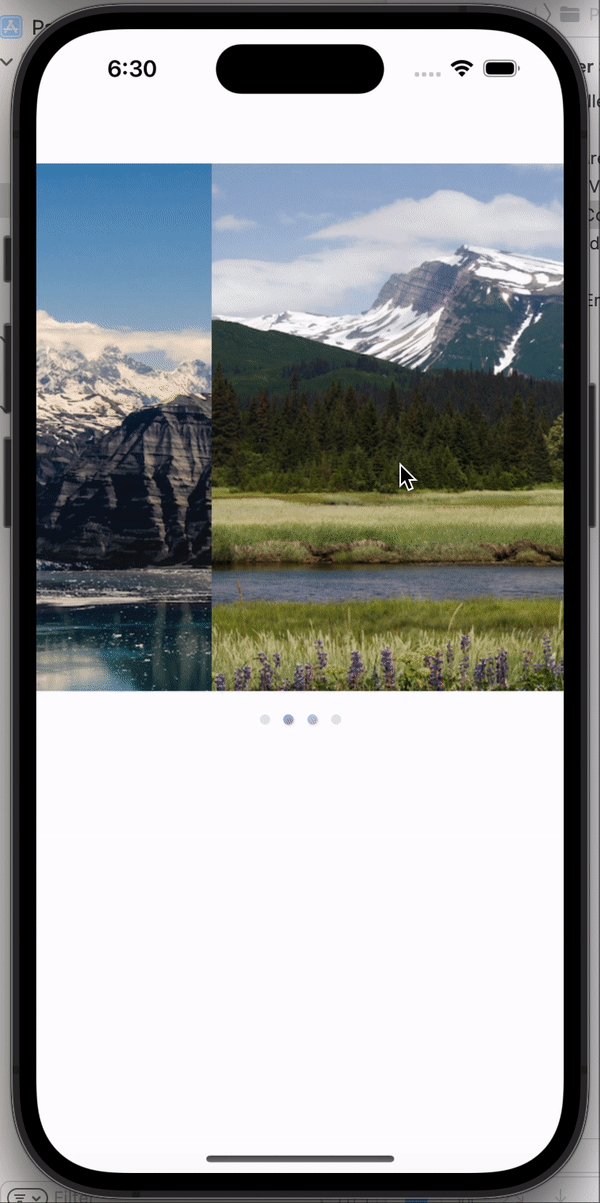
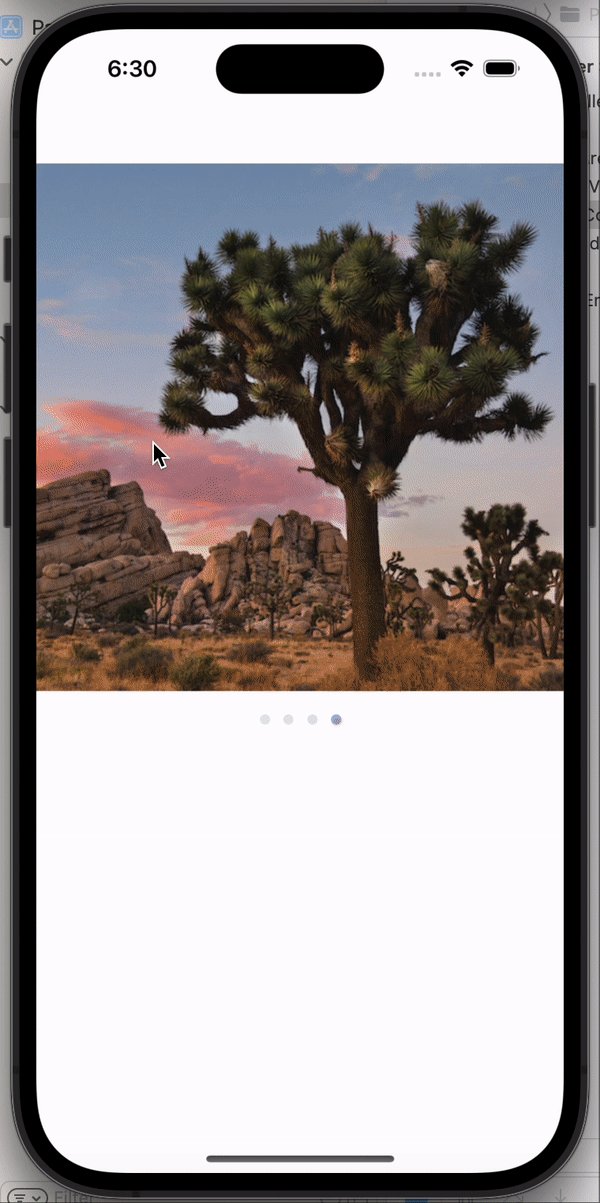
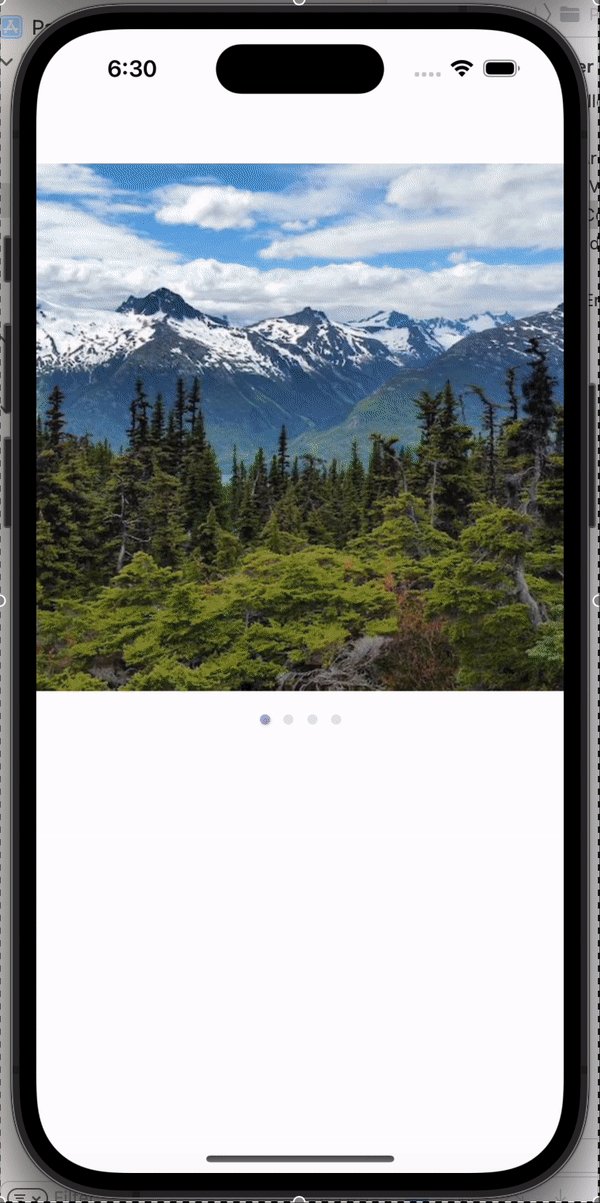
안녕하세요. 오늘은 ScrollView와 PageControl을 이용하여 이미지를 슬라이드하여 페이지를 넘기는 방법에 대해 알아보겠습니다.
1. ScrollView, PageControl 배치 및 Outlet 연결


ScrollView, PageControl Outlet 연결 -> Image name 정의
2. UIViewController 함수 정의
ImageView에 images 설정 및 PageControl 페이지 갯수 설정
3. ScrollView delegate 속성 정의
ScrollView 사이즈 설정 및 setPageControlSelectedPage Index값 설정
viewDidLoad()에 함수 호출 -> Build(실행)

반응형
'IOS' 카테고리의 다른 글
| [IOS/Swift] Xcode Button으로 Alert, ActionSheet, Menu 구현하기 (2) | 2023.01.29 |
|---|---|
| [IOS/Swift] Xcode 이미지 PageControl 적용하기 (0) | 2023.01.28 |
| [IOS/Swift] Xcode 상단고정 ScrollView(스크롤뷰) 적용하기 (1) | 2023.01.26 |
| [IOS/Swift] Xcode ScrollView(스크롤뷰) 적용하기(Storyboard) (9) | 2023.01.25 |
| [IOS/Swift] Cocoapods 설치 및 사용 방법 (0) | 2023.01.24 |
Comments




