| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- scroll
- 하프모달뷰
- androidstudio
- halfmodal
- scrollview
- 안드로이드스튜디오
- pod설치오류
- 이미지넘기기
- 토스트
- 안드로이드
- toastpopup
- pagecontrol
- 모달뷰
- 스크롤
- 페이지컨트롤
- xcode
- Toast
- 이미지control
- 하프모달
- modalview
- Android
- IOS
- GIT
- github
- 스크롤뷰
- 토스트팝업
- 알럿
- Swift
- AOS
- halfmodalview
Archives
- Today
- Total
또뇽에몽
[IOS/Swift] Xcode Button으로 Alert, ActionSheet, Menu 구현하기 본문
반응형
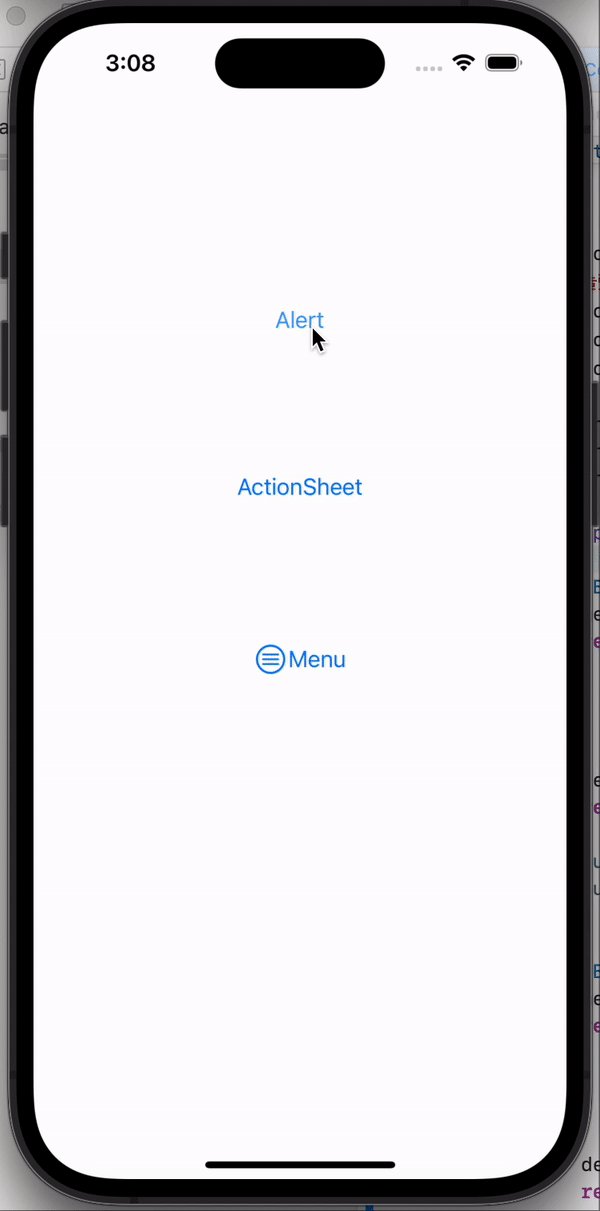
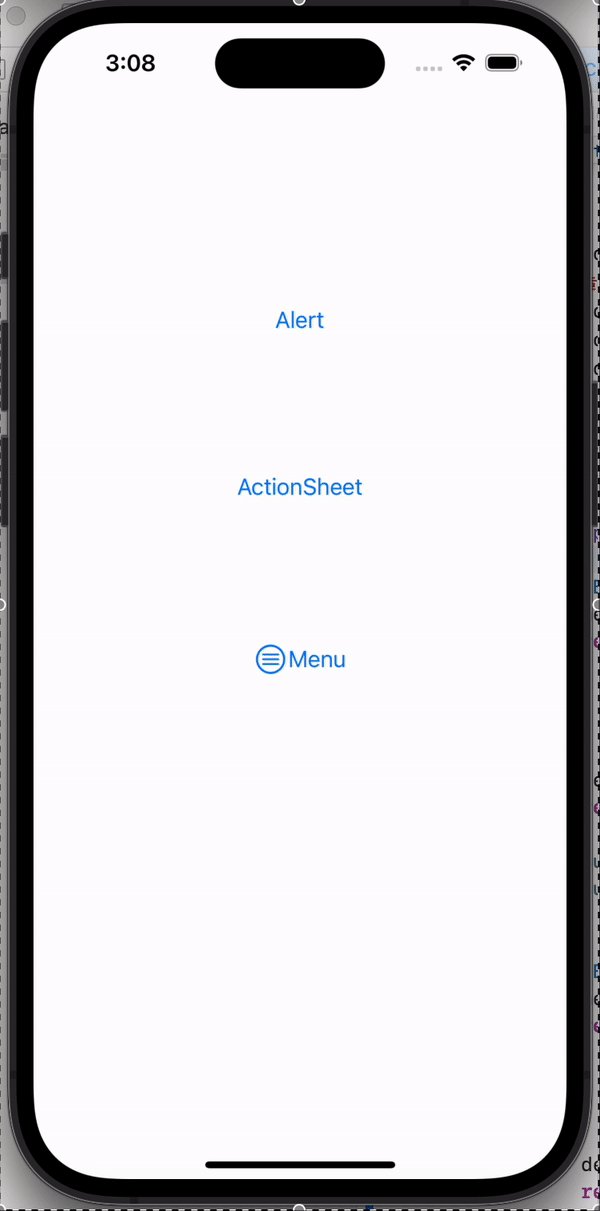
안녕하세요. 오늘은 Button으로 동작되는 것이 많지만 그 중에서 Button을 눌렀을 때
Alert, ActionSheet, Menu를 구현하는 방법에 대해서 알아보겠습니다.
► 공통

▸ Alert 구현 ◂
AlertButton에 Sent Events 연결 -> UIAlertController에 PreferredStyle을 .alert 설정
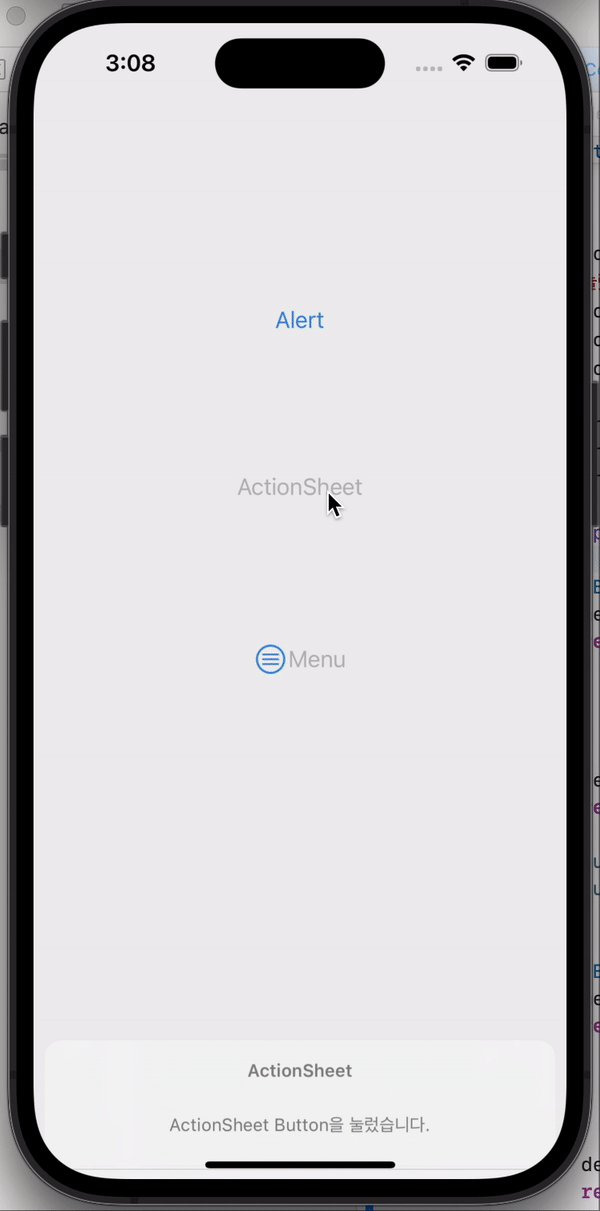
▸ ActionSheet 구현 ◂
ActionSheetButton에 Sent Events 연결 -> UIAlertController에 PreferredStyle을 .actionSheet 설정
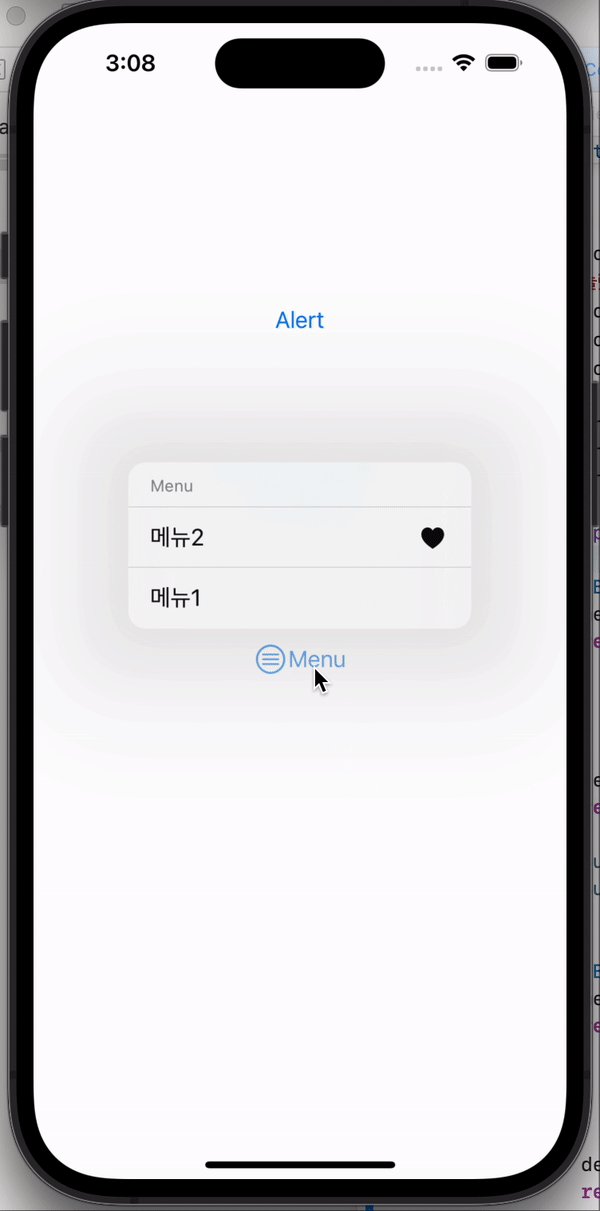
▸ Menu 구현 ◂
MenuButton에 Outlet 연결
UIAction array 정의 -> UIMenu children에 UIAction array 설정 -> showsMenuAsPrimaryAction true 설정

반응형
'IOS' 카테고리의 다른 글
| [IOS/Swift] Xcode 토스트 팝업(Toast Popup) 구현하기 (0) | 2023.03.27 |
|---|---|
| [IOS/Swift] Xcode 하프모달뷰(Half Modal View) 구현하기 (0) | 2023.03.25 |
| [IOS/Swift] Xcode 이미지 PageControl 적용하기 (0) | 2023.01.28 |
| [IOS/Swift] Xcode 이미지 PageControl 적용하기(Scroll) (0) | 2023.01.27 |
| [IOS/Swift] Xcode 상단고정 ScrollView(스크롤뷰) 적용하기 (1) | 2023.01.26 |
Comments




