| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Toast
- AOS
- 토스트
- 스크롤
- 이미지control
- halfmodal
- 페이지컨트롤
- scroll
- xcode
- pod설치오류
- halfmodalview
- 이미지넘기기
- toastpopup
- 토스트팝업
- IOS
- Swift
- 안드로이드
- Android
- 알럿
- GIT
- 안드로이드스튜디오
- pagecontrol
- 하프모달뷰
- github
- scrollview
- 하프모달
- androidstudio
- 스크롤뷰
- 모달뷰
- modalview
Archives
- Today
- Total
또뇽에몽
[IOS/Swift] Xcode ScrollView(스크롤뷰) 적용하기(Storyboard) 본문
반응형
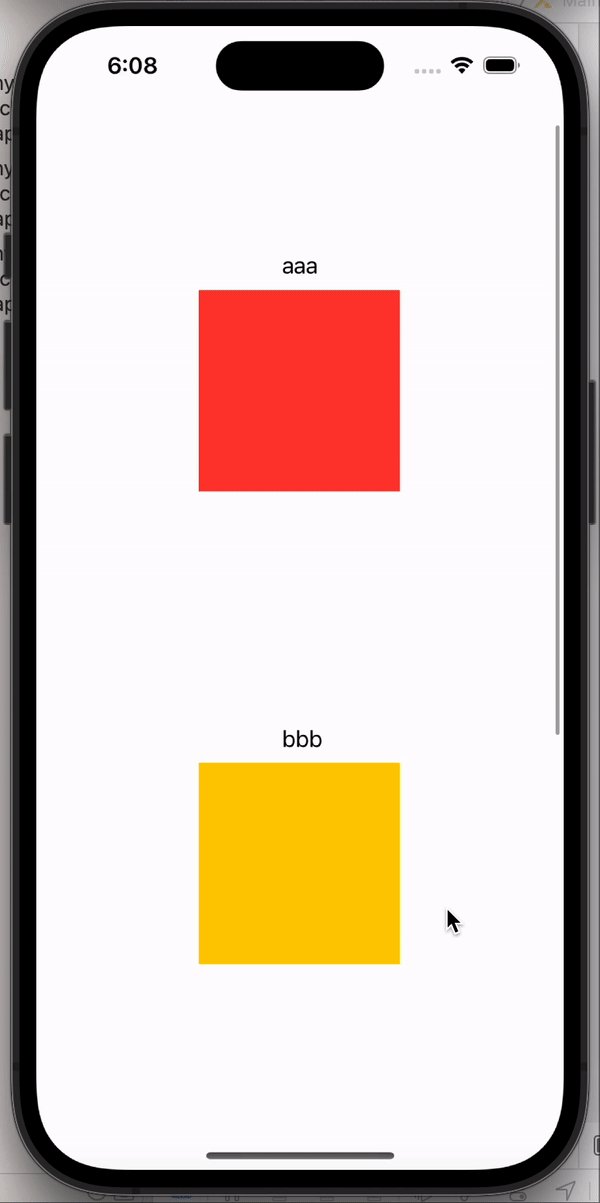
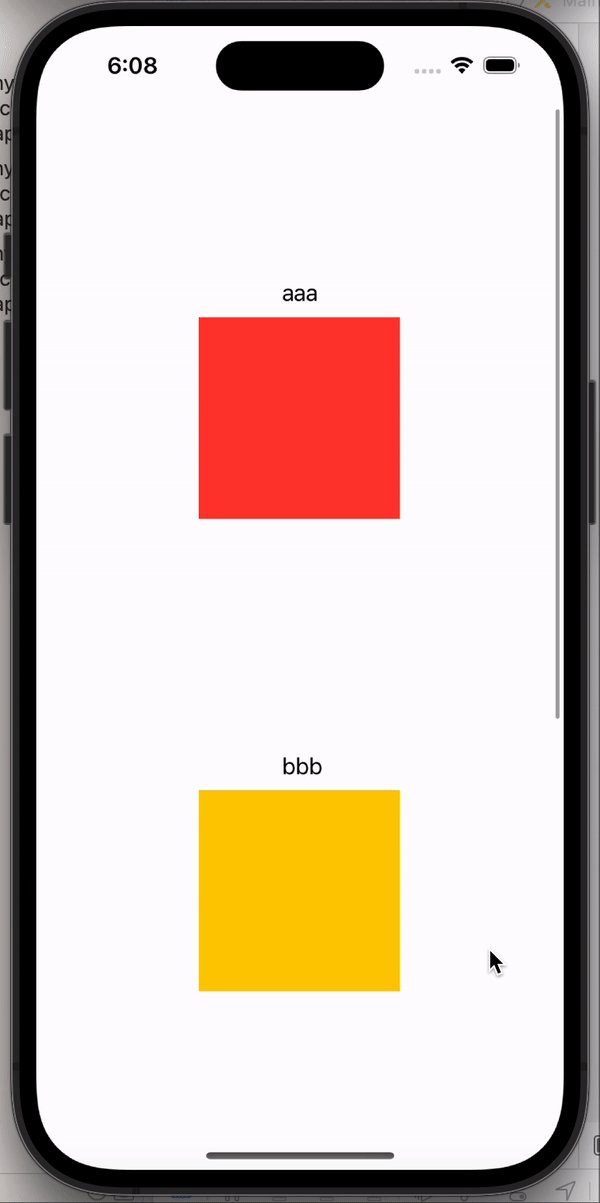
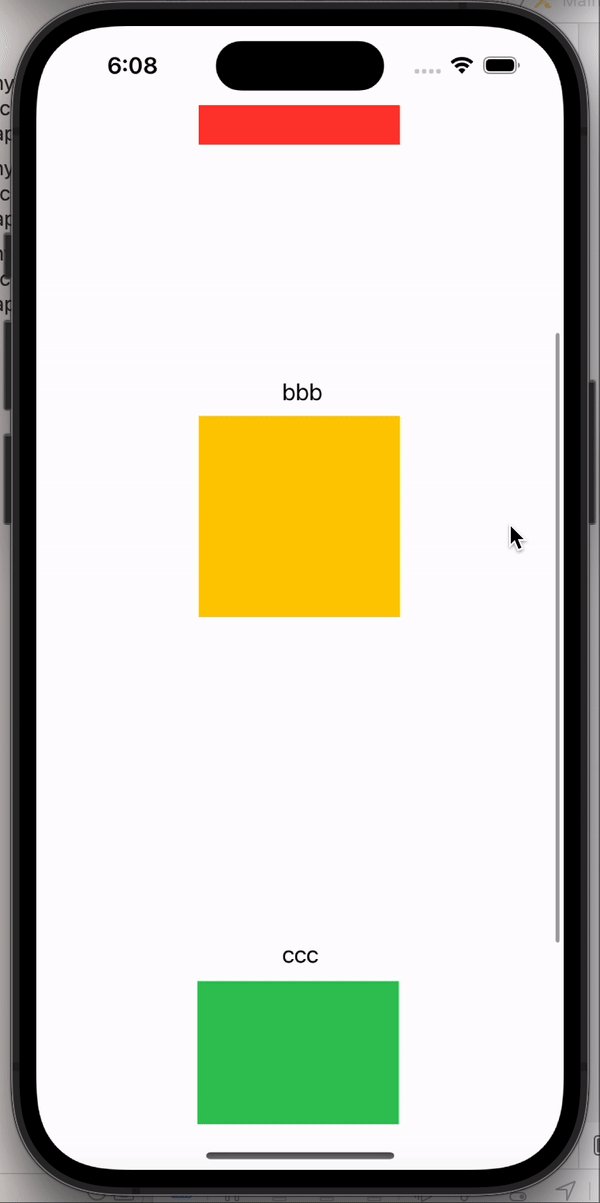
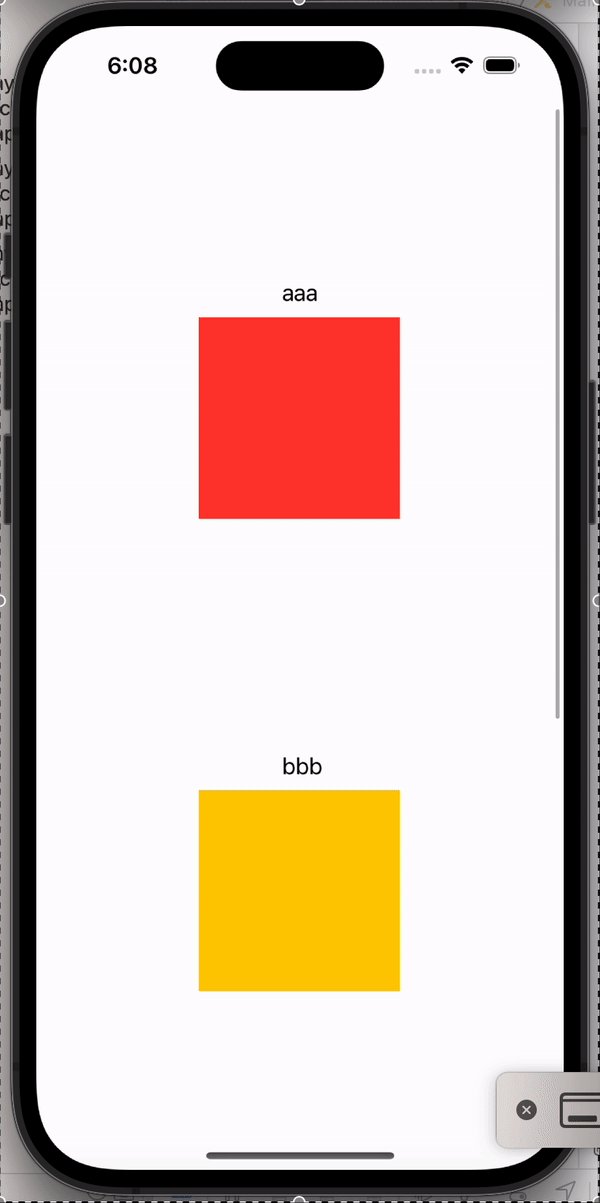
안녕하세요. 오늘은 UIViewController에서 보여지는 영역이 많을 때 사용되는 ScrollView에 대해 알아보도록하겠습니다.
1. ScrollView 추가



2. View 추가


3. 제약 걸기


4. Constant Size 조절




상단고정 ScrollView 적용하기 ↓ ↓ ↓
[IOS/Swift] Xcode 상단고정 ScrollView(스크롤뷰) 적용하기
안녕하세요. 오늘은 스크롤 시 상단이 고정되며 축소되는 ScrollView를 알아보도록 하겠습니다. 1. 상단에 고정될 View 생성 2. ScrollView 생성 ScrollView 생성하기 ↓ ↓ ↓ [IOS/Swift] Xcode ScrollView(스크롤
lsunyoung.tistory.com
반응형
'IOS' 카테고리의 다른 글
| [IOS/Swift] Xcode 이미지 PageControl 적용하기(Scroll) (0) | 2023.01.27 |
|---|---|
| [IOS/Swift] Xcode 상단고정 ScrollView(스크롤뷰) 적용하기 (1) | 2023.01.26 |
| [IOS/Swift] Cocoapods 설치 및 사용 방법 (0) | 2023.01.24 |
| [IOS/Swift] Xcode와 GitHub 협업 준비 (4) | 2023.01.21 |
| [IOS/Swift] XCode와 GitHub 연동하기 (5) | 2023.01.20 |
Comments




