| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Toast
- 알럿
- scroll
- 페이지컨트롤
- 하프모달
- Swift
- xcode
- 안드로이드스튜디오
- scrollview
- pod설치오류
- 하프모달뷰
- 토스트팝업
- pagecontrol
- halfmodal
- androidstudio
- AOS
- 토스트
- 스크롤뷰
- 안드로이드
- toastpopup
- IOS
- halfmodalview
- 이미지control
- GIT
- 스크롤
- 이미지넘기기
- modalview
- Android
- 모달뷰
- github
Archives
- Today
- Total
목록이미지control (1)
또뇽에몽
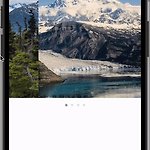
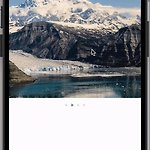
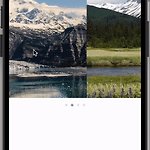
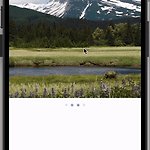
 [IOS/Swift] Xcode 이미지 PageControl 적용하기(Scroll)
[IOS/Swift] Xcode 이미지 PageControl 적용하기(Scroll)
안녕하세요. 오늘은 ScrollView와 PageControl을 이용하여 이미지를 슬라이드하여 페이지를 넘기는 방법에 대해 알아보겠습니다. 1. ScrollView, PageControl 배치 및 Outlet 연결 ScrollView, PageControl Outlet 연결 -> Image name 정의 2. UIViewController 함수 정의 ImageView에 images 설정 및 PageControl 페이지 갯수 설정 3. ScrollView delegate 속성 정의 ScrollView 사이즈 설정 및 setPageControlSelectedPage Index값 설정 viewDidLoad()에 함수 호출 -> Build(실행) 이미지 PageControl 적용하기 ↓↓↓
IOS
2023. 1. 27. 11:02
