| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- pod설치오류
- halfmodal
- 페이지컨트롤
- xcode
- 스크롤뷰
- 토스트
- 하프모달뷰
- Toast
- 스크롤
- pagecontrol
- scroll
- 토스트팝업
- 이미지control
- toastpopup
- 안드로이드스튜디오
- Swift
- 하프모달
- 이미지넘기기
- 모달뷰
- 안드로이드
- AOS
- github
- IOS
- androidstudio
- modalview
- scrollview
- 알럿
- halfmodalview
- Android
- GIT
- Today
- Total
또뇽에몽
[IOS/Swift] XCode와 GitHub 연동하기 본문
안녕하세요. 오늘은 협업하기 전에 중요한 Xcode와 GitHub 연동 방법에 대해 알아보겠습니다.
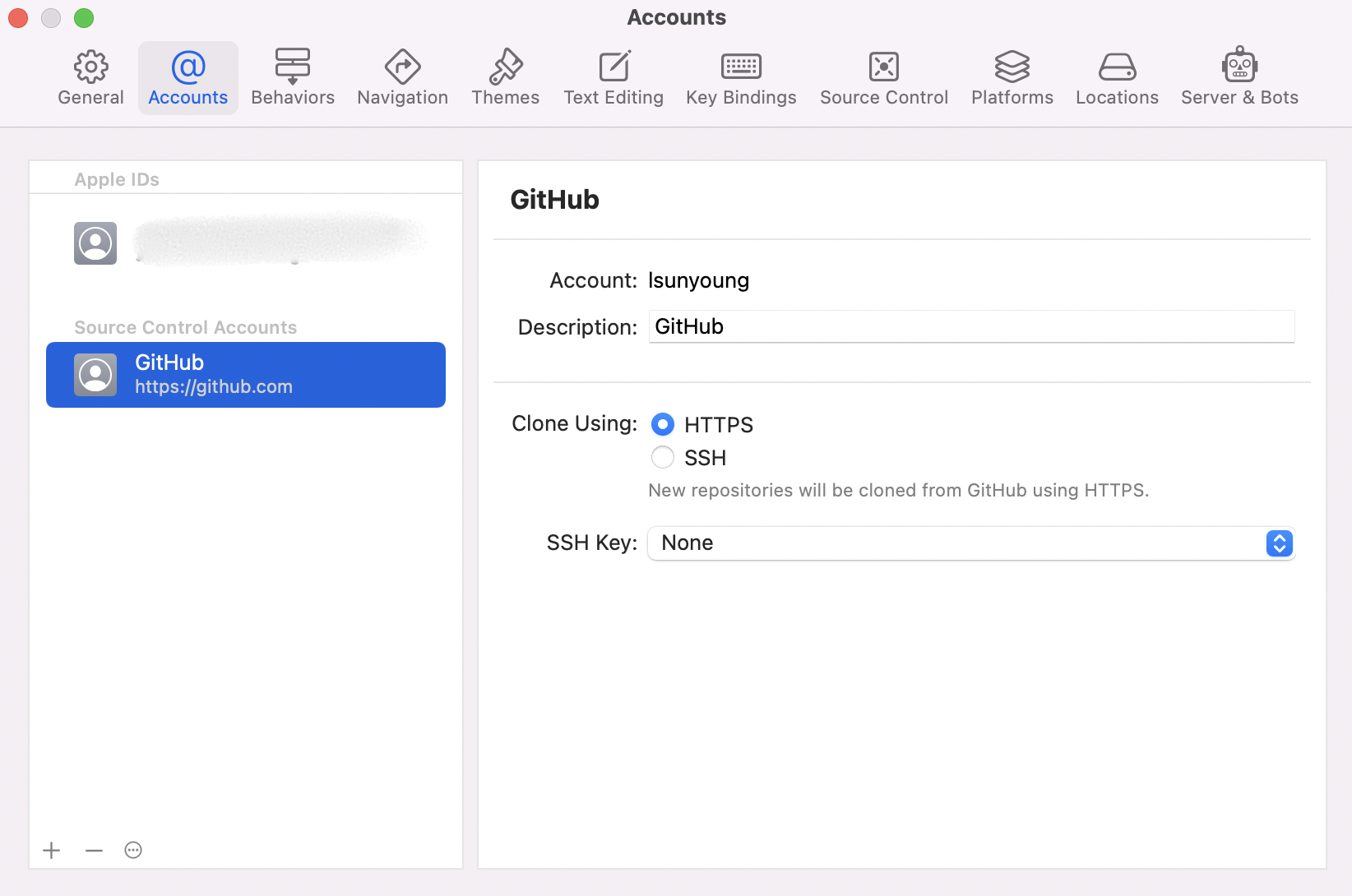
1. Xcode 계정 등록




► Token 값 생성하기

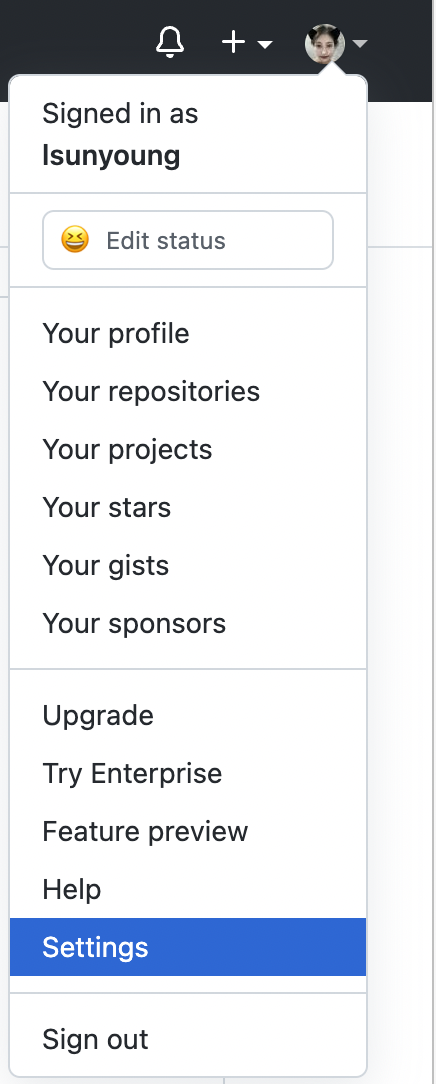
GitHub 접속 -> Settings 진입

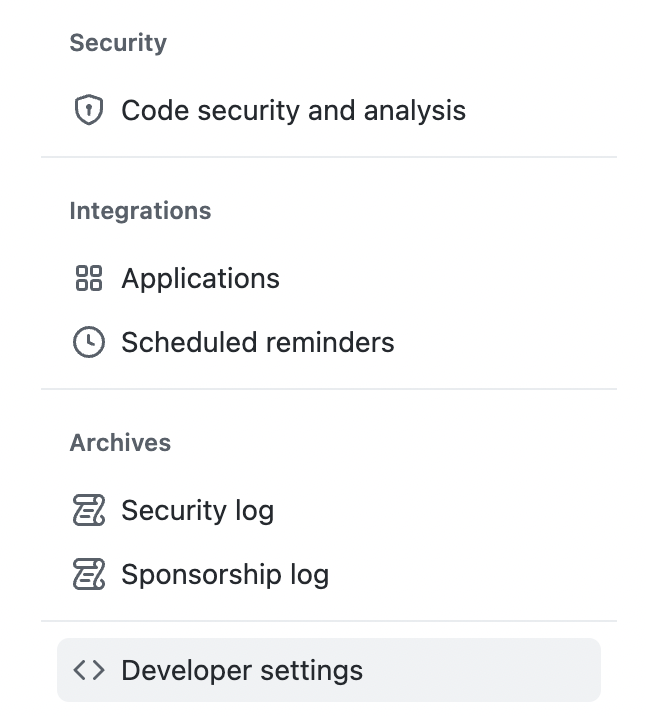
Developer settings 진입

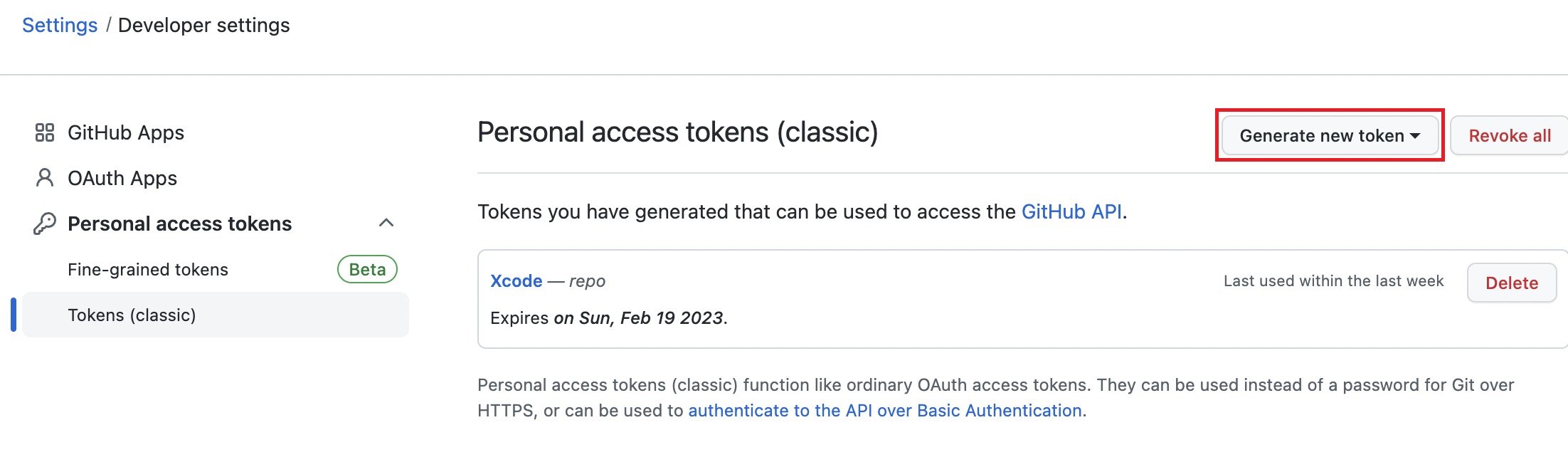
Personal access tokens -> Tokens (classic) -> Generate new token 선택

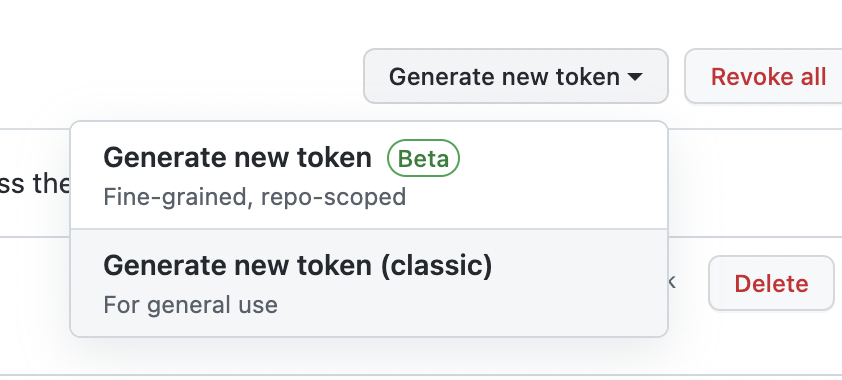
Generate new token (classic) 선택

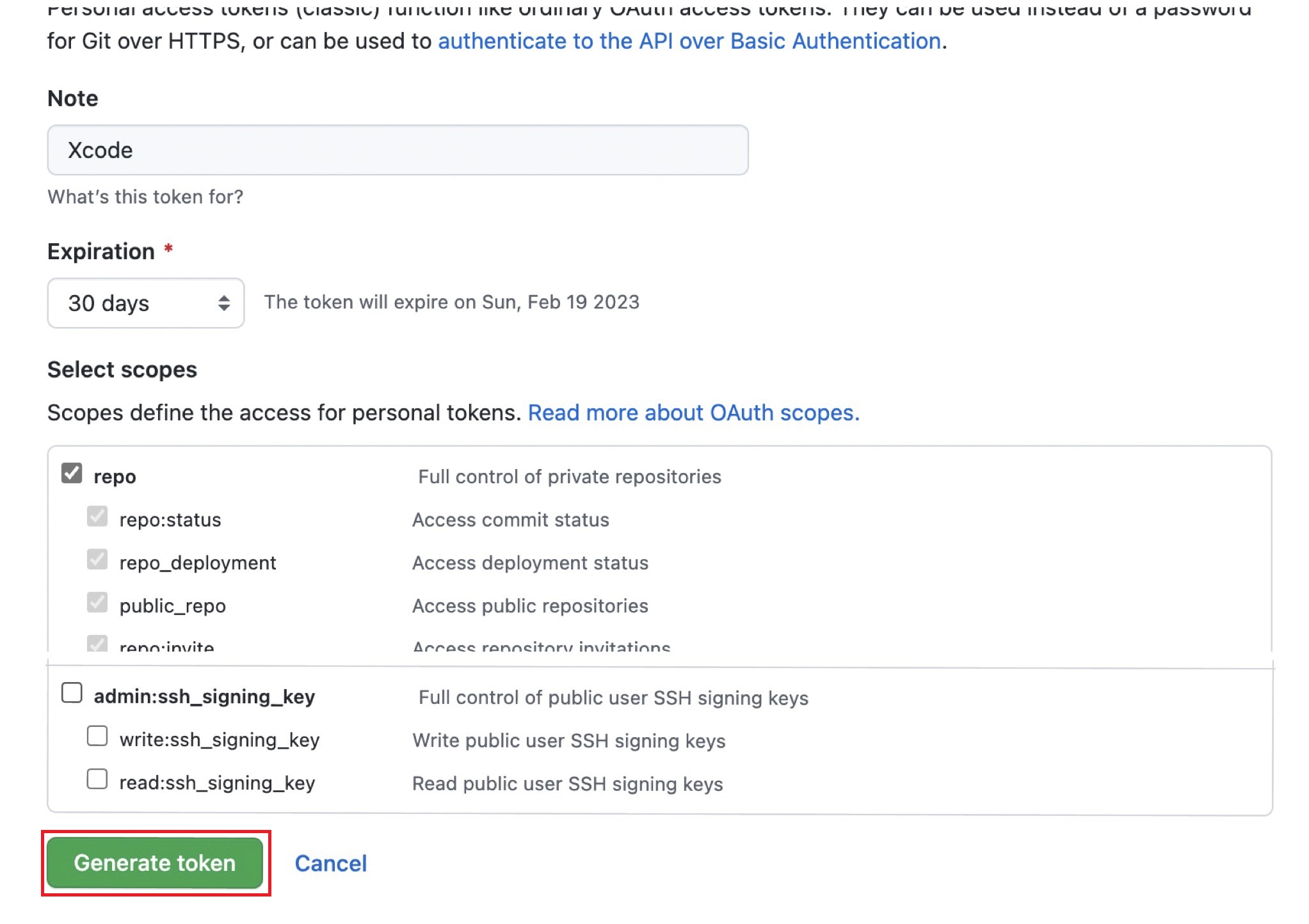
repo 체크 후 Generate token(토큰 생성)

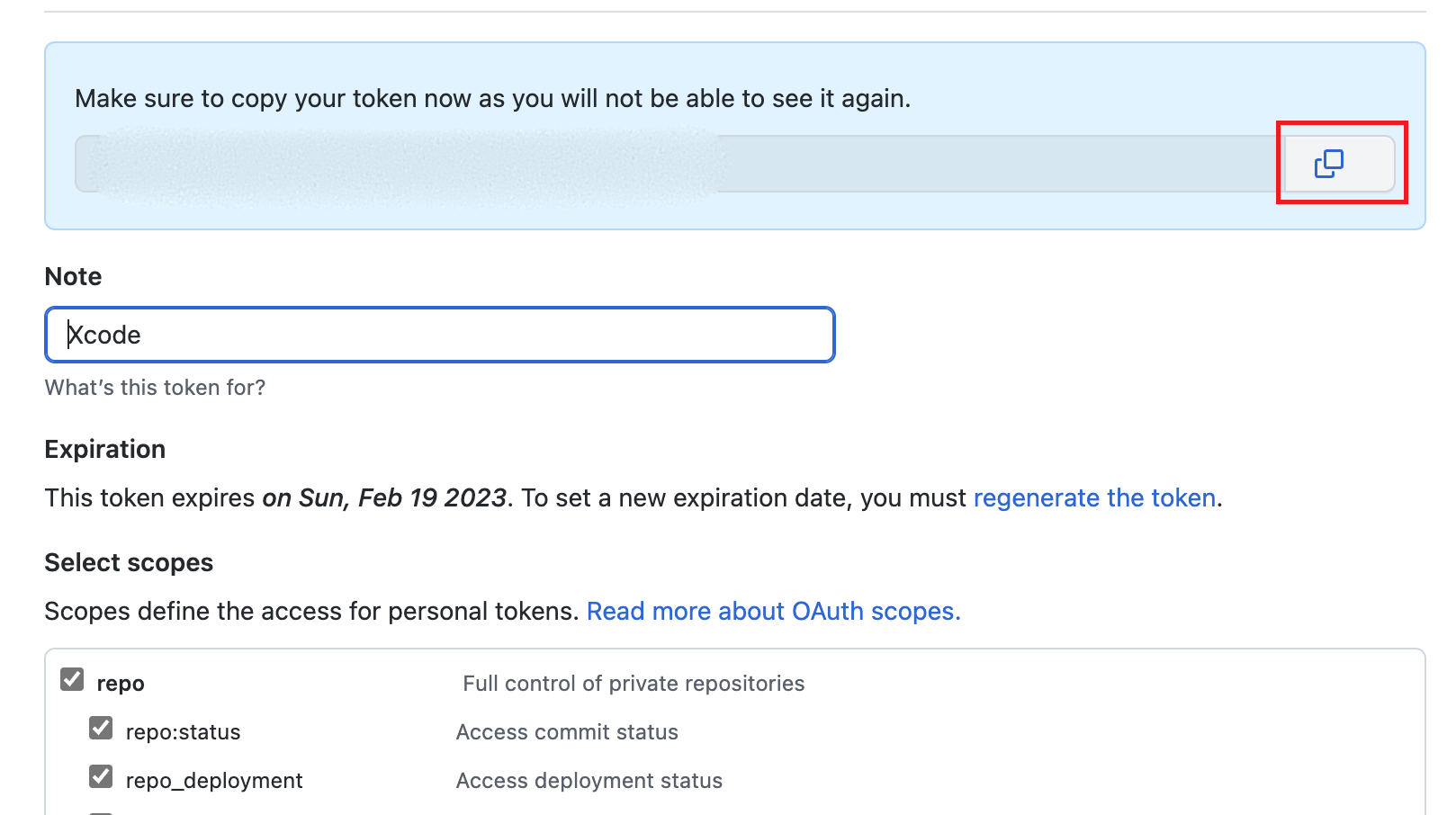
생성된 토큰 복사 후 사용(토큰값은 절대 노출되어선 안됨)

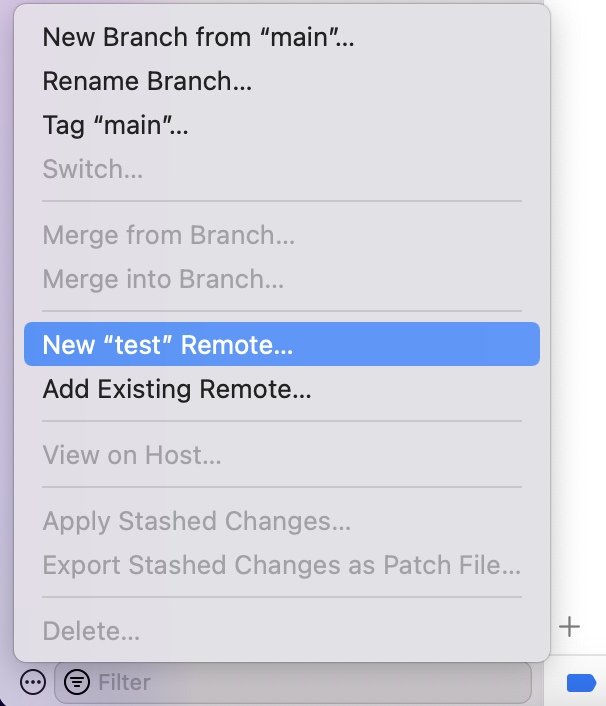
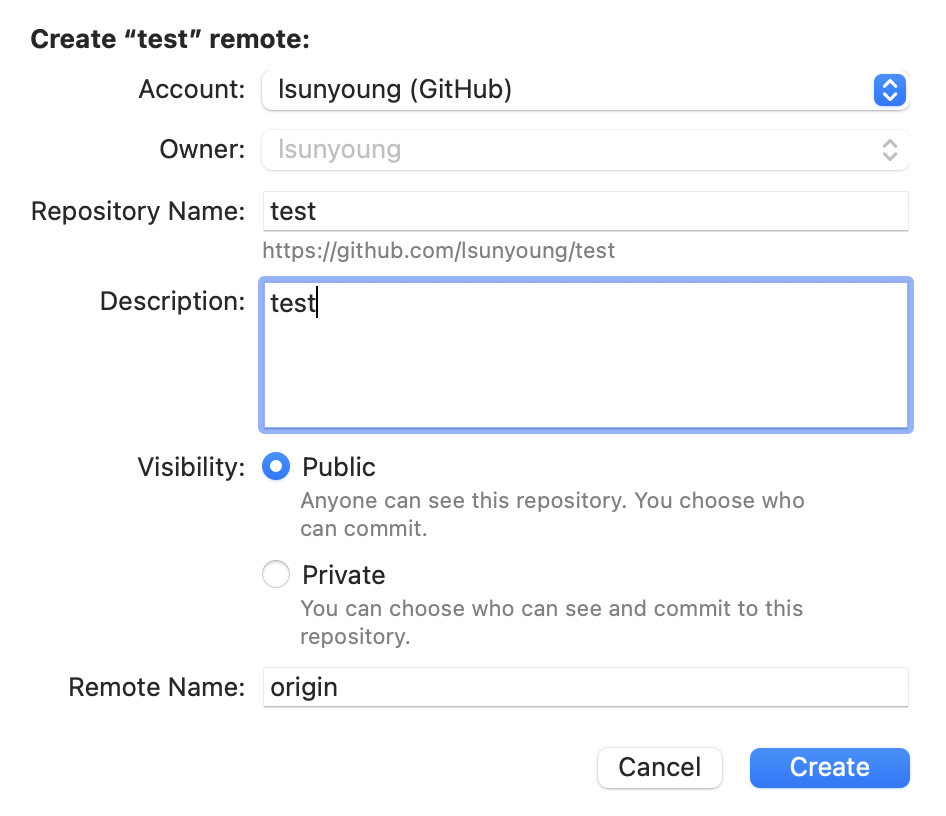
2. 연동된 GitHub 계정에 새로운 레포지토리 만들기




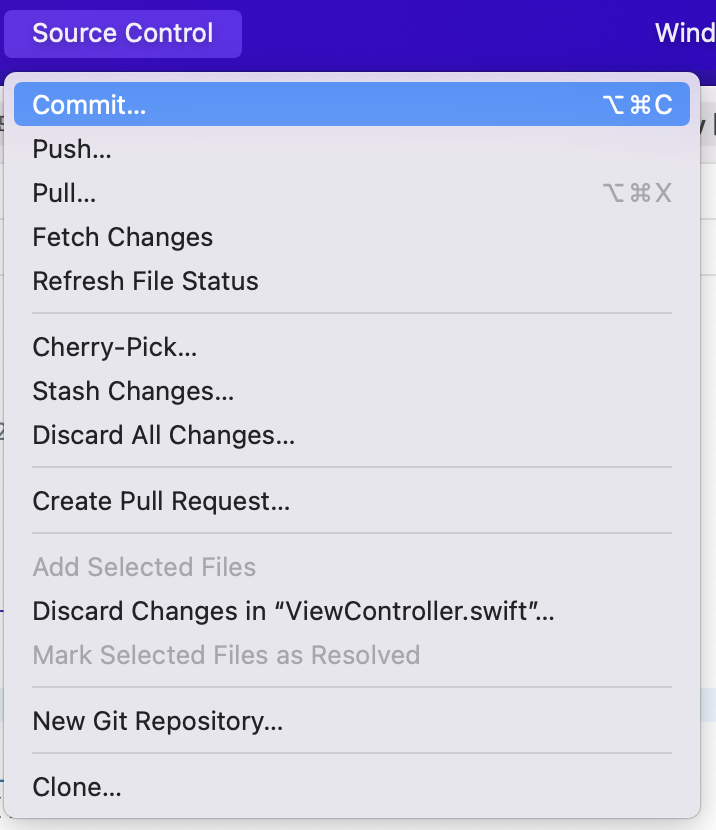
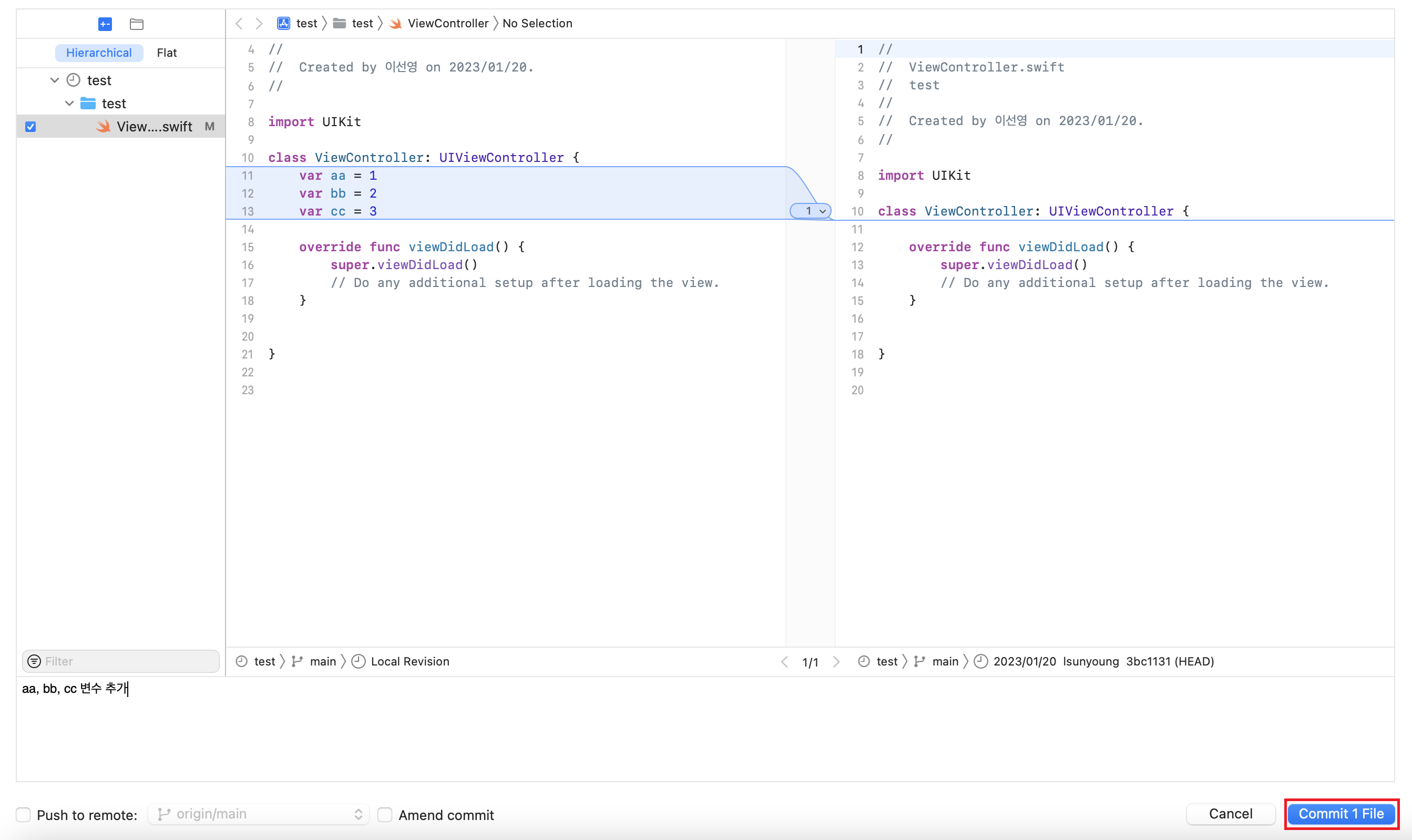
3. 추가 및 수정된 소스코드 Commit하기







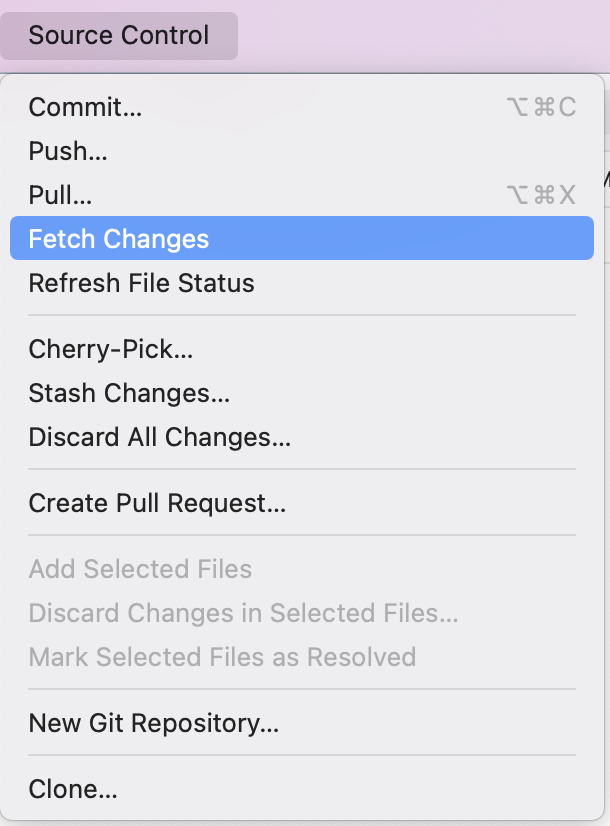
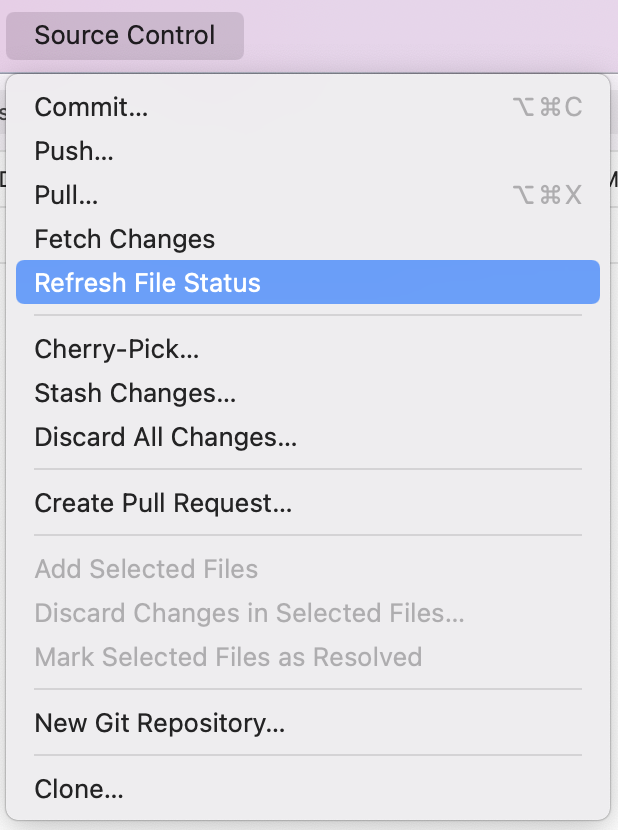
그래도 안되면 Token값 변경되었는지 확인
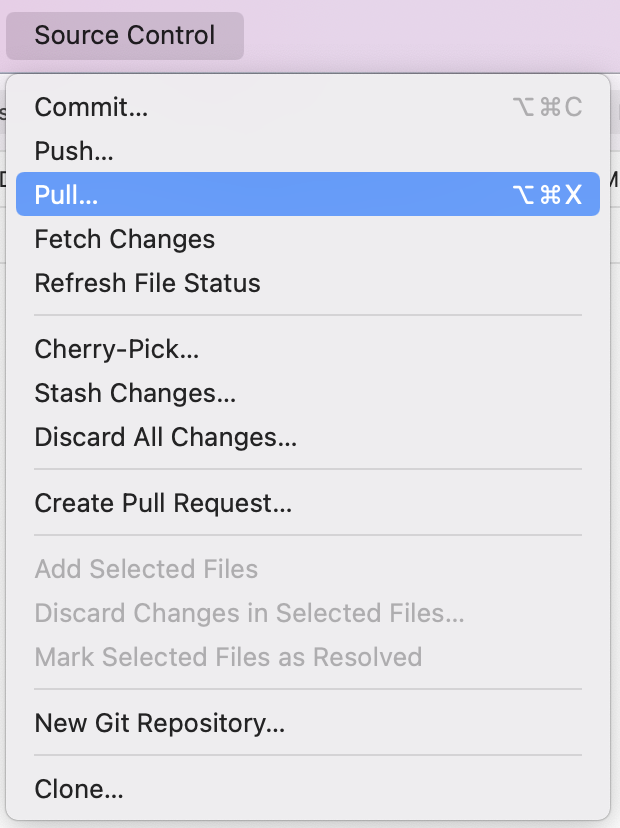
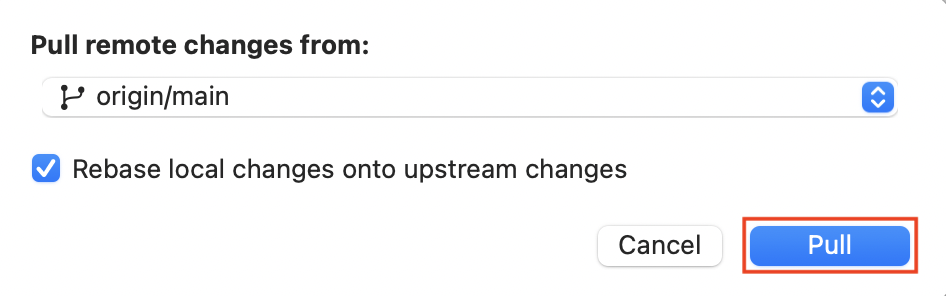
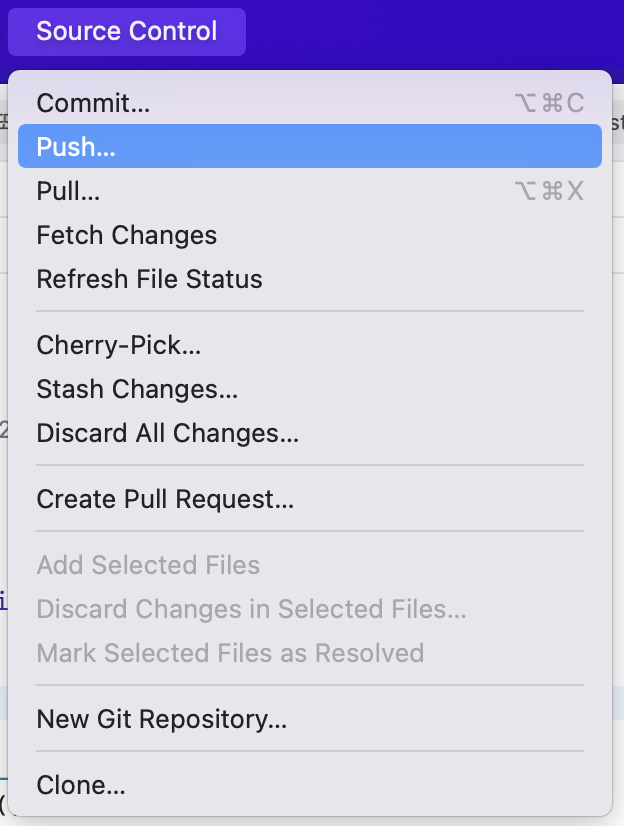
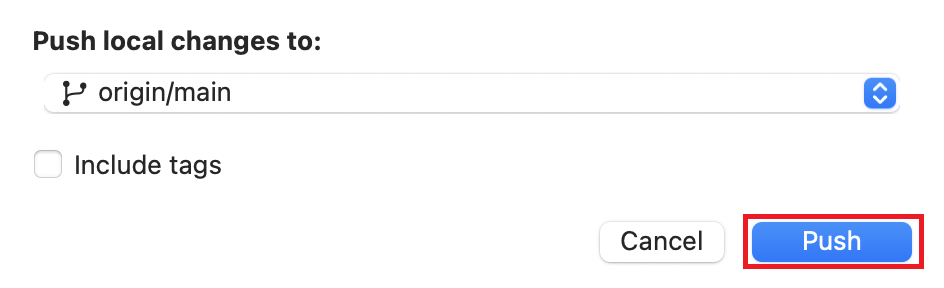
4. Commit 후 Push하기



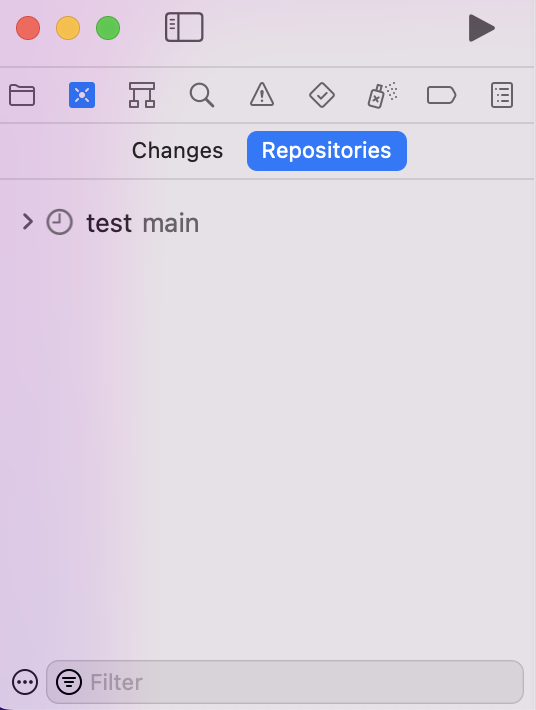
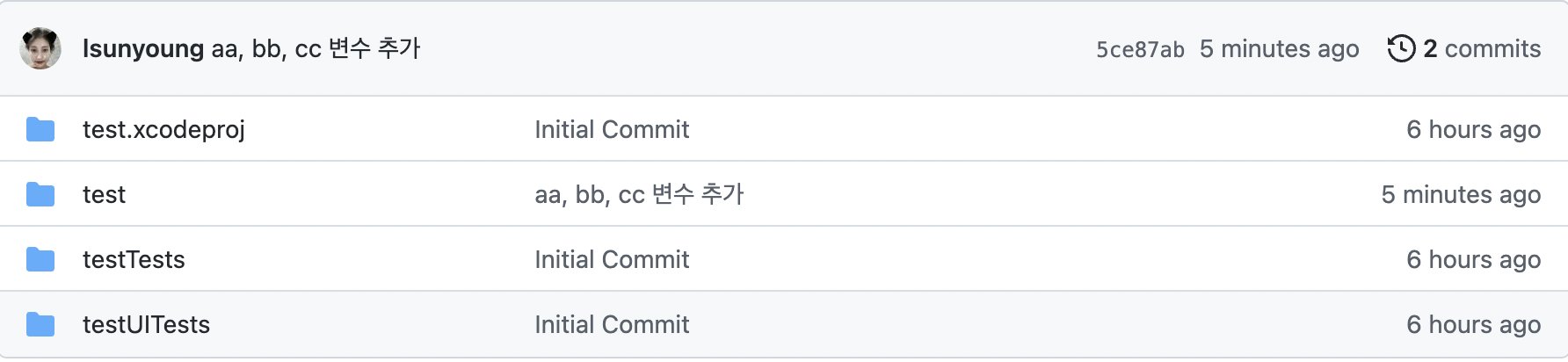
GitHub 접속 -> 추가 및 수정된 Repositories 확인(몇 분전이라 뜸)

협업 준비하러가기↓ ↓ ↓
[Swift] Xcode와 GitHub 협업 준비
안녕하세요. 오늘은 프로젝트를 진행하였을 때 중요한 팀원과 같이 협업하는 준비하는 과정을 알아보겠습니다. 협업 준비 전 Xcode와 GitHub 연동하기 ↓ ↓ ↓ [Swift] XCode와 GitHub 연동하기 안녕하
lsunyoung.tistory.com
연지 블로그↓ ↓ ↓
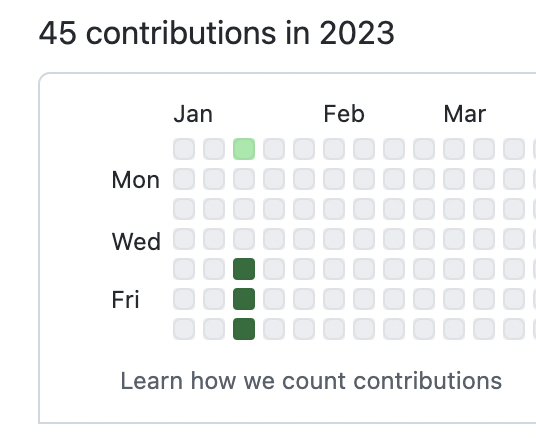
내 github에 잔디가 어디갔지 ???
* 이 글은 맥북에서 Xcode로 github로 연동해서 작업 시 오류 해결 방법임을 알려드립니다. github로 연동해서 작업을 하다 보면 이런 일이 빈번하게 발생되는데, 무슨 일이냐!! 바로!!! 난 분명 커밋을
db-foot.tistory.com
'IOS' 카테고리의 다른 글
| [IOS/Swift] Xcode 이미지 PageControl 적용하기(Scroll) (0) | 2023.01.27 |
|---|---|
| [IOS/Swift] Xcode 상단고정 ScrollView(스크롤뷰) 적용하기 (1) | 2023.01.26 |
| [IOS/Swift] Xcode ScrollView(스크롤뷰) 적용하기(Storyboard) (9) | 2023.01.25 |
| [IOS/Swift] Cocoapods 설치 및 사용 방법 (0) | 2023.01.24 |
| [IOS/Swift] Xcode와 GitHub 협업 준비 (4) | 2023.01.21 |






