| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- halfmodalview
- 이미지control
- 하프모달뷰
- scrollview
- 알럿
- 스크롤뷰
- 토스트
- pagecontrol
- 하프모달
- 토스트팝업
- Swift
- IOS
- scroll
- AOS
- 페이지컨트롤
- 안드로이드
- 이미지넘기기
- 안드로이드스튜디오
- Android
- 모달뷰
- halfmodal
- 스크롤
- github
- toastpopup
- modalview
- pod설치오류
- androidstudio
- Toast
- xcode
- GIT
- Today
- Total
또뇽에몽
[AOS/Kotlin] Android Studio와 GitHub 연동하기 본문
안녕하세요. 오늘은 협업하기 전에 중요한 Android Studio와 GitHub 연동 방법에 대해 알아보겠습니다.
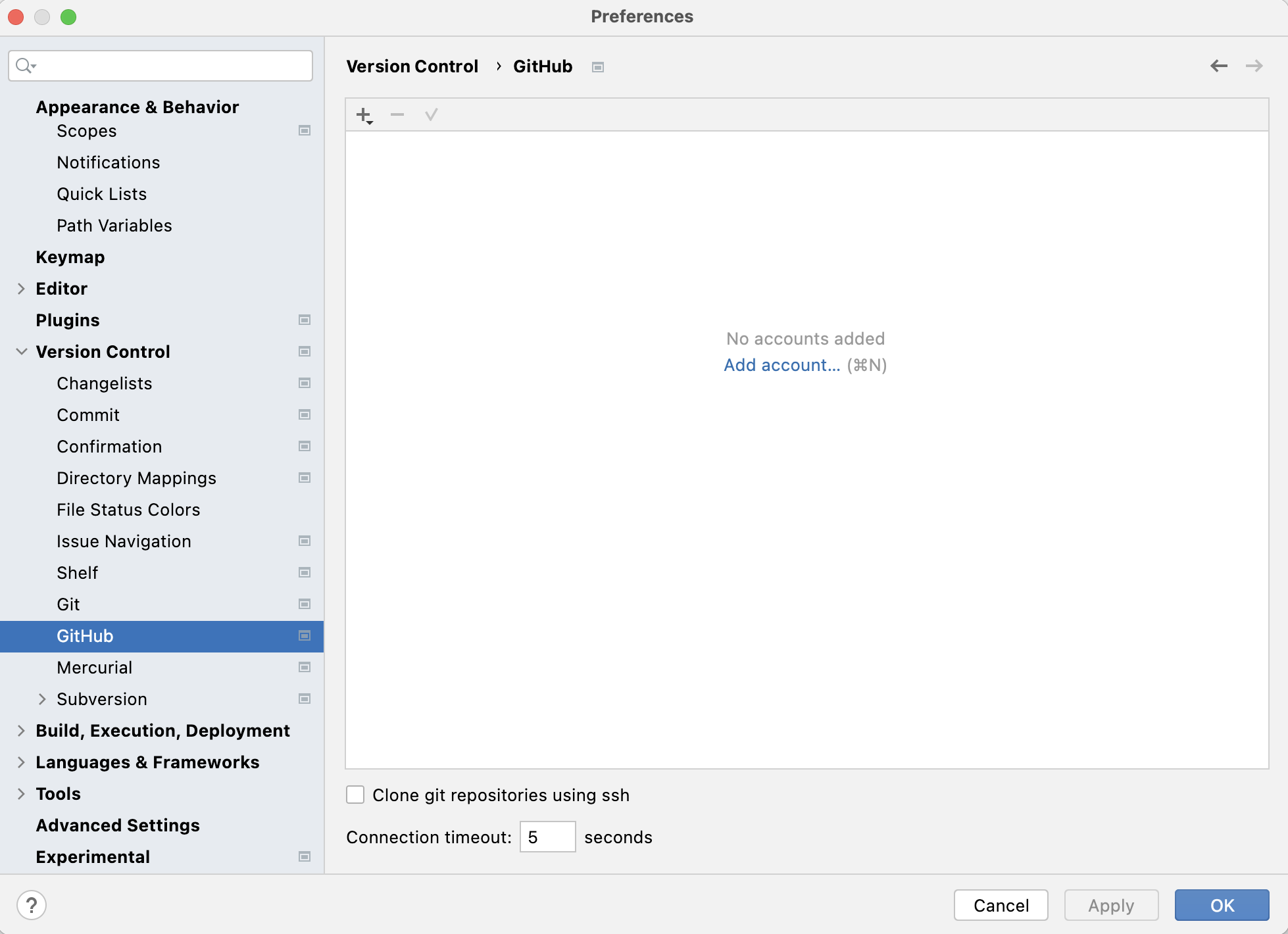
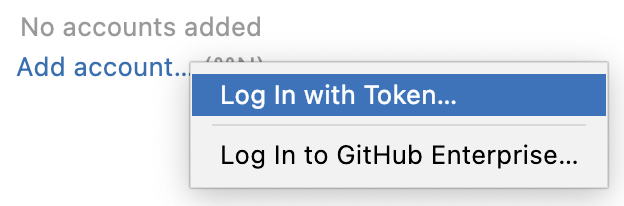
1. Android Studio에 GitHub계정 등록




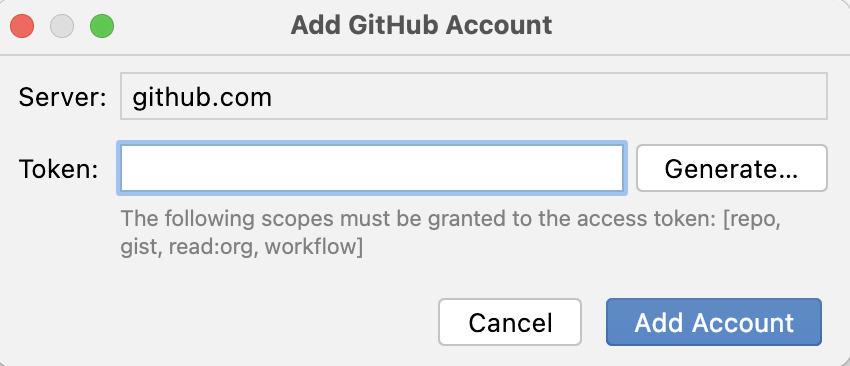
► Token 값 생성하기

GitHub 접속 -> Settings 진입

Developer settings 진입

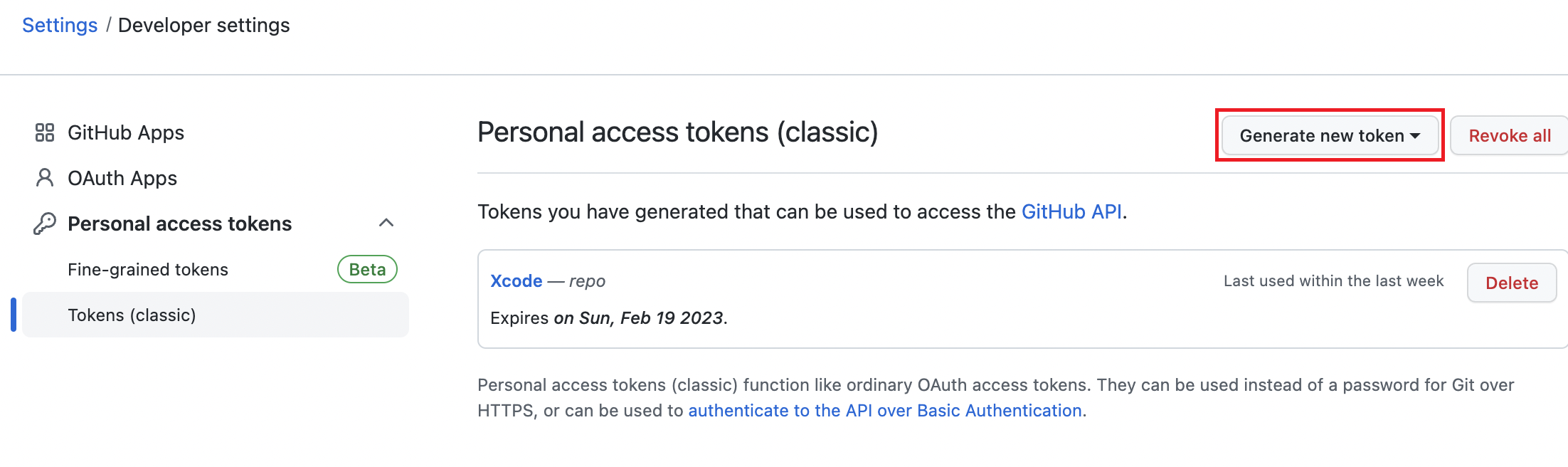
Personal access tokens -> Tokens (classic) -> Generate new token 선택

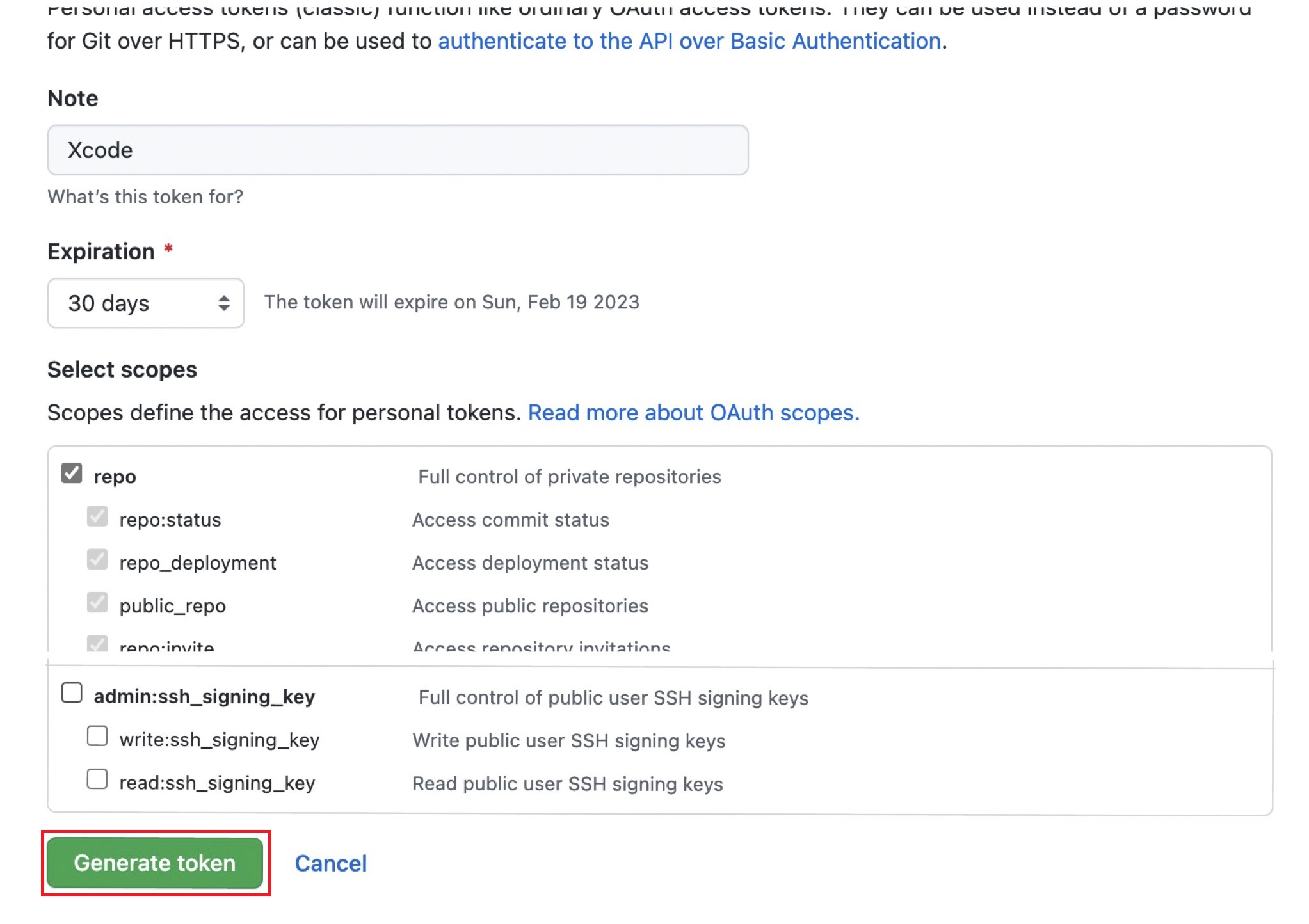
Generate new token (classic) 선택

repo 체크 후 Generate token(토큰 생성)

생성된 토큰 복사 후 사용(토큰값은 절대 노출되어선 안됨)

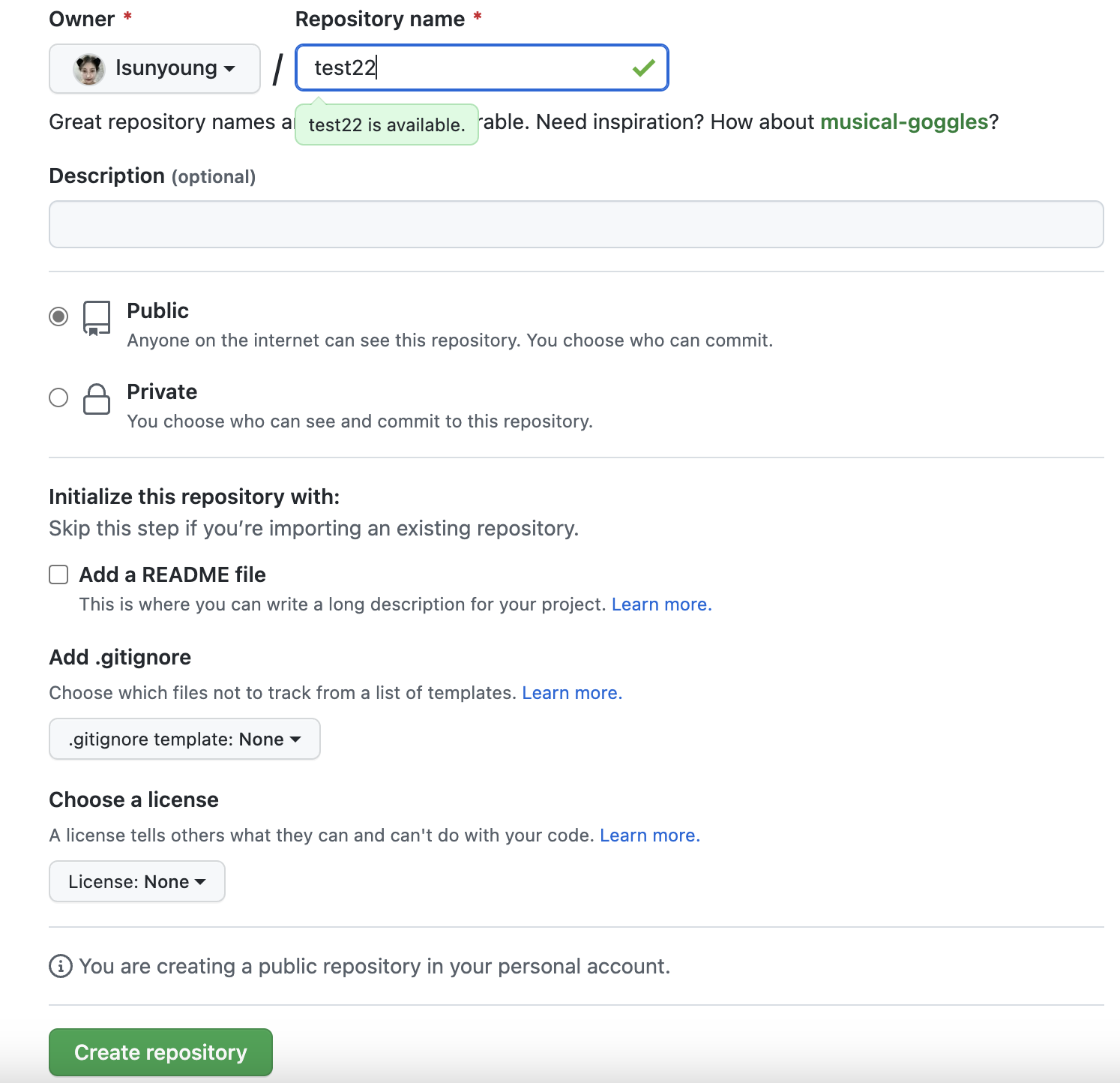
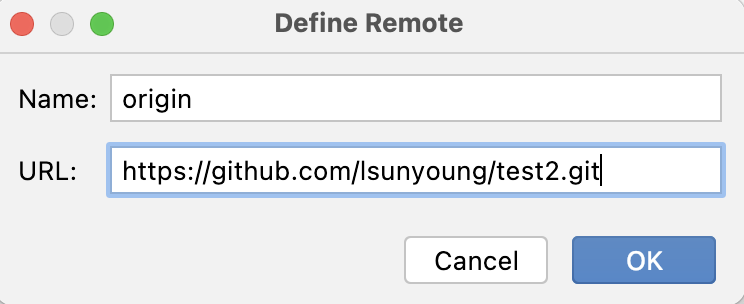
2. 연동된 GitHub 계정에 새로운 레포지토리 만들기

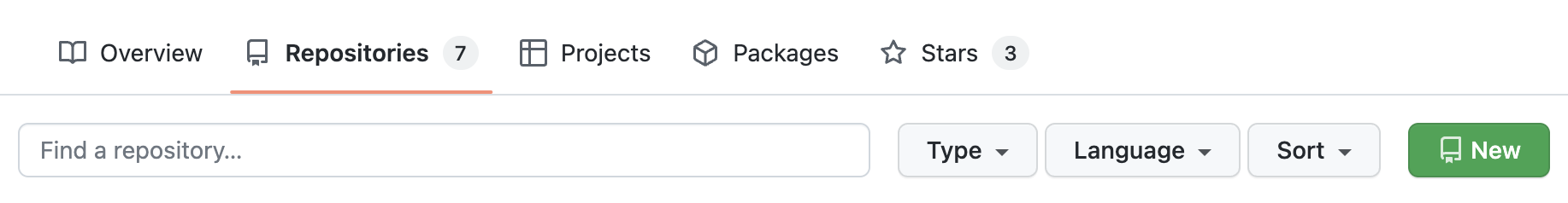
내 GitHub 접속 -> Repositories -> New 선택


3. 추가 및 수정된 소스코드 Commit하기


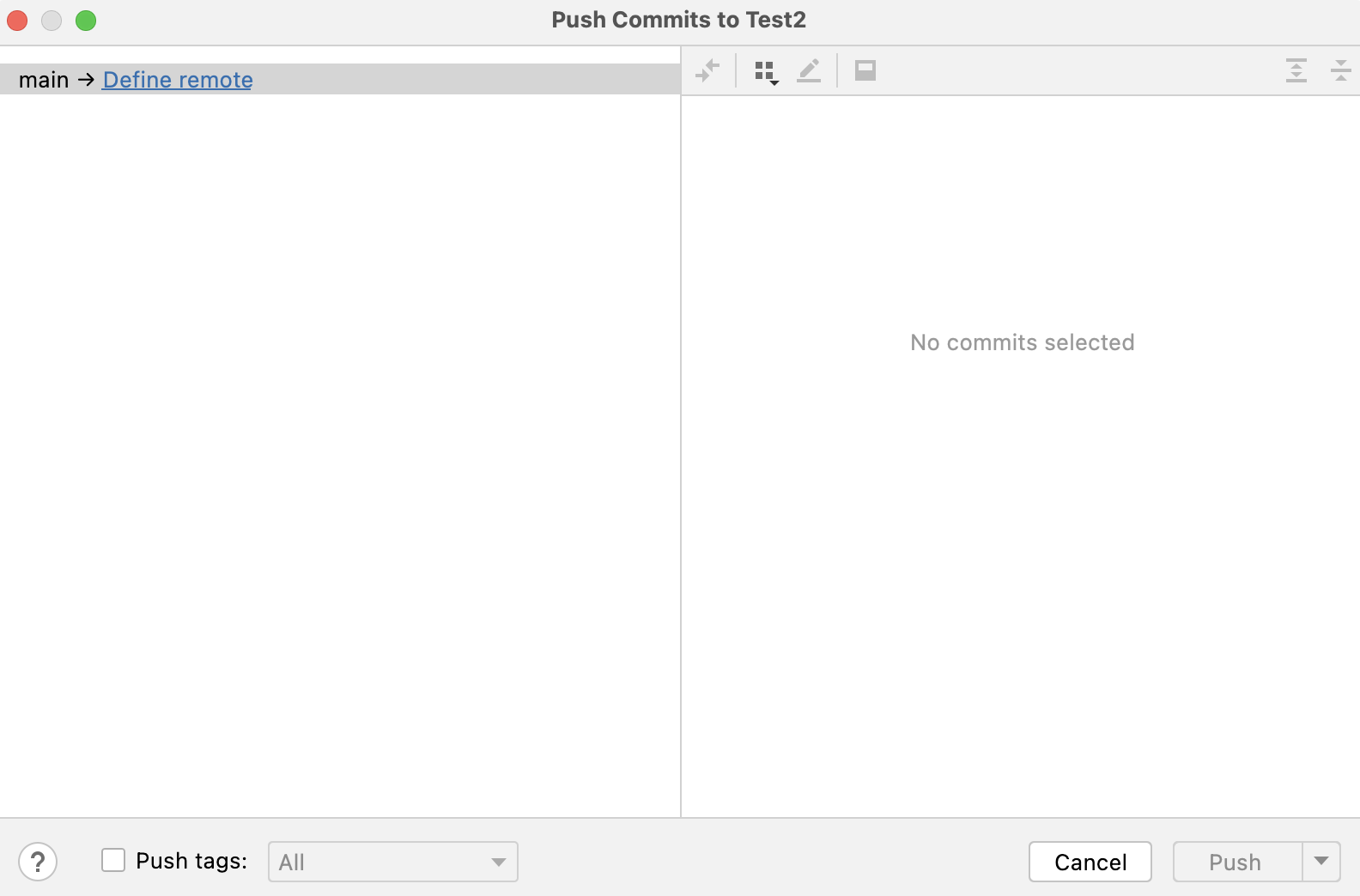
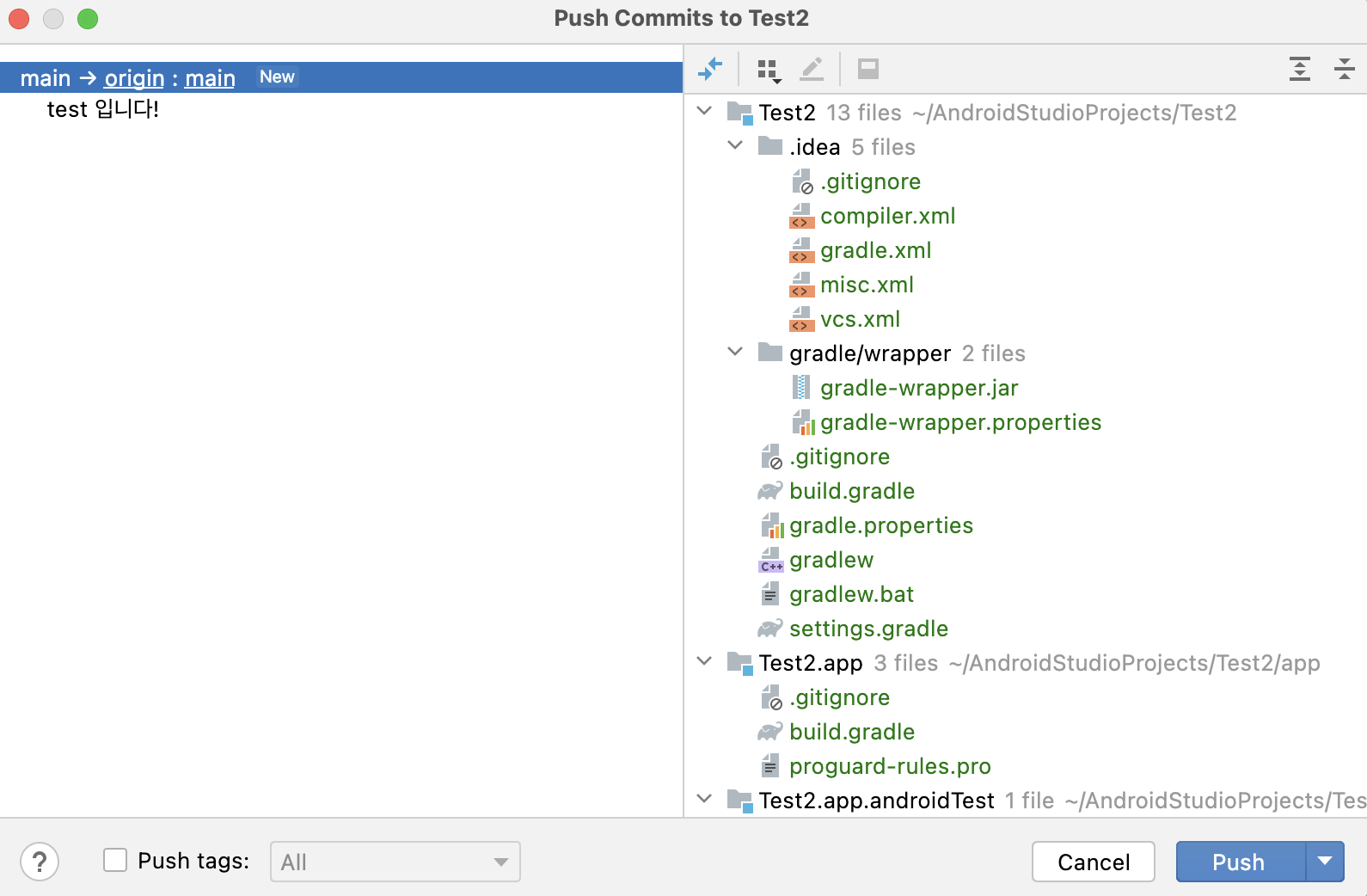
4. Commit 후 Push하기





GitHub 접속 -> 추가 및 수정된 Repositories 확인(몇 분전이라 뜸)

협업 준비하러가기↓ ↓ ↓
[Swift] Xcode와 GitHub 협업 준비
안녕하세요. 오늘은 프로젝트를 진행하였을 때 중요한 팀원과 같이 협업하는 준비하는 과정을 알아보겠습니다. 협업 준비 전 Xcode와 GitHub 연동하기 ↓ ↓ ↓ [Swift] XCode와 GitHub 연동하기 안녕하
lsunyoung.tistory.com
'AOS' 카테고리의 다른 글
| [AOS/Kotlin] Android 토스트 팝업(Toast Popup) 구현하기 (0) | 2023.03.28 |
|---|

